Parcl
MAP3's mission is to create a ticketing platform with a built in loyalty rewards program, powered by WEB3.
Role
As the product designer I was tasked with first defining the brand, then designing a landing page then finally designing the mobile application.

The focus for the logo was a modern, clean aesthetic with the blue to purple gradient symbolizing the transition from WEB2 to WEB3.
Clean, minimalistic color palette with blue & purple used as a gradient & alone.

The type face is clean with fonts that are easy to read & are IOS compatible.

Homepage- Wireframe
Use positioning to fix topbars, sidebars, and backgrounds.

Homepage- Final
Use effects like Transforms and Parallax scrolling.
Tickets- Wireframe
Connect your site to the most popular apps out there.

Tickets - Final
Run a blog, list job openings, or manage your event schedule.
Collectibles- Wireframe
Visually structure your pages and link to them easily.

Collectibles- Final
Build lightning-fast, globally optimized sites.
Footer- Wireframe
Build lightning-fast, globally optimized sites.

Footer- Final
Build lightning-fast, globally optimized sites.
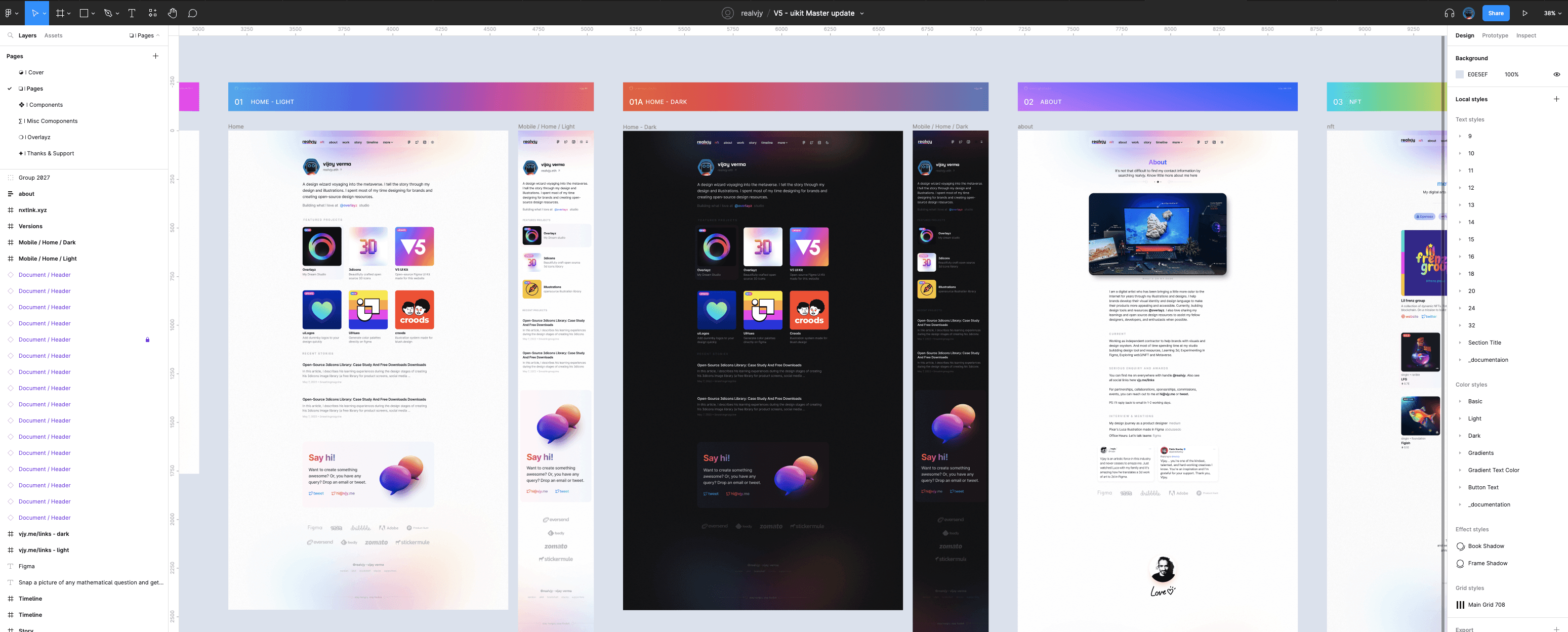
A ready-to-use web UI kit with predefined components and few page libraries. I originally created this for my personal portfolio on vjy.me.
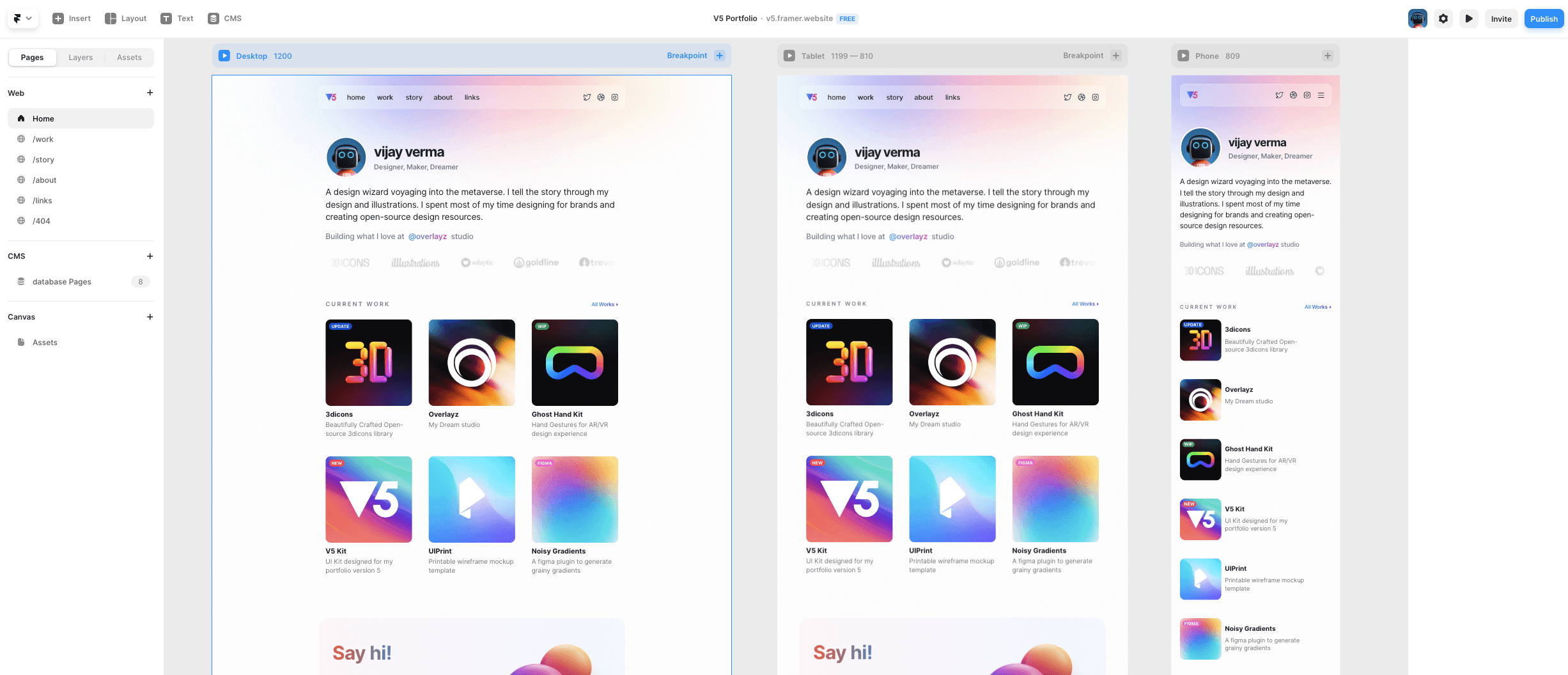
I have been learning NextJS, and I decided to use it to code my portfolio. During the process, I gained a lot of knowledge and experience. I coded everything using NextJS and deployed it on Vercel. It was a great learning experience for me, and I experimented with different things. I enjoy both coding and designing as they allow for greater customization and problem-solving capabilities. While I appreciate the advancements in No Code tools, I have always wanted to explore new technologies and trends. So here it is, my portfolio coded using NextJS live at vjy.me
Figma Library available at Community here
More than 100+ Components variants including dark mode
10+ Pages with Mobile screen example

Now Available for Framer Get a copy here

Love to see what you make with it. Also, you can share you feedback at twitter.com/realvjy




