Top 5 geometric fonts for modern UI and design
MAP3's mission is to create a ticketing platform with a built in loyalty rewards program, powered by WEB3.
Role
As the product designer I was tasked with first defining the brand, then designing a landing page then finally designing the mobile application.

The focus for the logo was a modern, clean aesthetic with the blue to purple gradient symbolizing the transition from WEB2 to WEB3.
Clean, minimalistic color palette with blue & purple used as a gradient & alone.

The type face is clean with fonts that are easy to read & are IOS compatible.

Homepage- Wireframe
Use positioning to fix topbars, sidebars, and backgrounds.

Homepage- Final
Use effects like Transforms and Parallax scrolling.
Tickets- Wireframe
Connect your site to the most popular apps out there.

Tickets - Final
Run a blog, list job openings, or manage your event schedule.
Collectibles- Wireframe
Visually structure your pages and link to them easily.

Collectibles- Final
Build lightning-fast, globally optimized sites.
Footer- Wireframe
Build lightning-fast, globally optimized sites.

Footer- Final
Build lightning-fast, globally optimized sites.
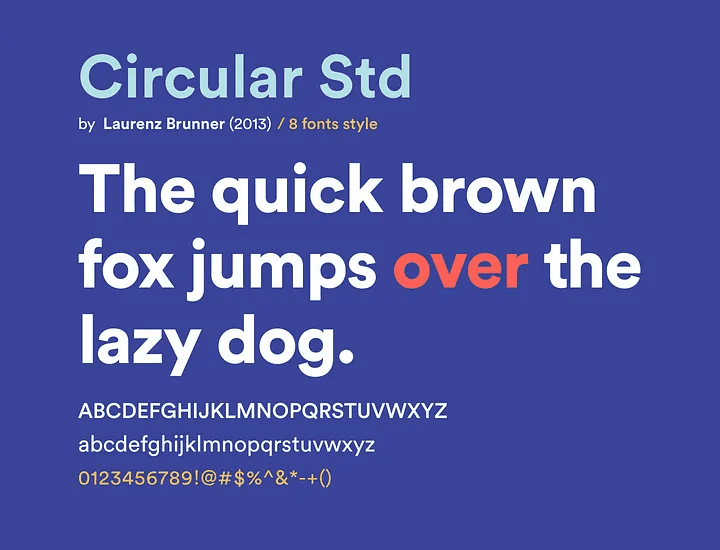
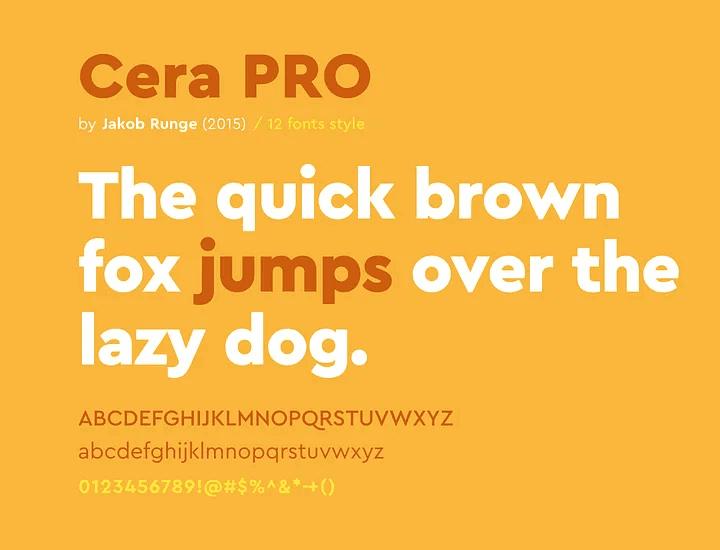
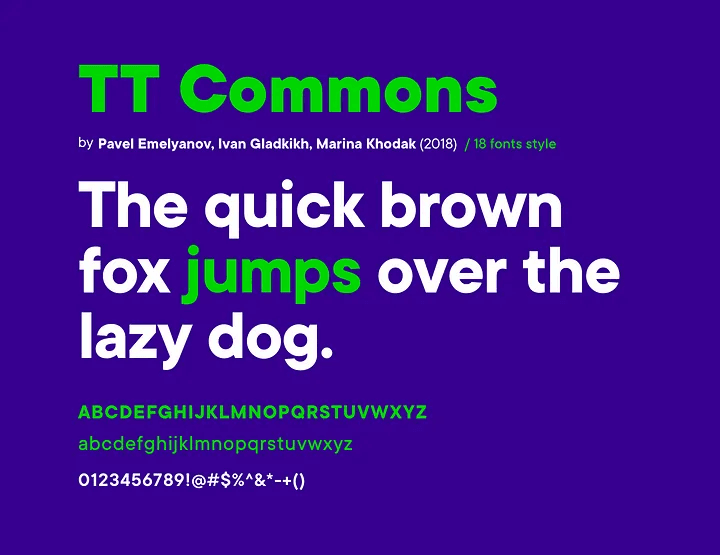
Choosing the “right” font for your design is very important. Every font has specific design intent, communicates certain attributes. There are many fonts out there all fall in four basic font categories serif, sans serifs, script and display/decorative.
Today many technology brands currently deploy geometric fonts that represent minimalism, simplicity, and cleanliness, like — Product Sans by Google, Cereal by Airbnb etc.
Geometric sans-serif typefaces are based on geometric shapes, like near-perfect circles and squares.
Here is a list of 5 premium geometric fonts which are perfect for modern UI and Logo Design.