SKYE TECH
SKYE TECH
SKYE TECH
Product Design - Web Design - Branding
Product Design - Web Design - Branding

Skye Tech is a remote IT business dedicated to serving customers worldwide. They offer a wide range of tech solutions & a built in appointment booking system.
The clients mission was to transition his local NYC tech business to a remote based, worldwide company.
Skye Tech is a remote IT business dedicated to serving customers worldwide. They offer a wide range of tech solutions & a built in appointment booking system.
The clients mission was to transition his local NYC tech business to a remote based, worldwide company.
Skye Tech is a remote IT business dedicated to serving customers worldwide. They offer a wide range of tech solutions & a built in appointment booking system.
The clients mission was to transform his local NYC tech business to a remote based, worldwide company.
CLIENT
Skye Tech
CLIENT
Skye Tech
CLIENT
Skye Tech
ROLE
User Experience Designer, Web Designer
ROLE
User Experience Designer, Web Designer
ROLE
User Experience Designer, Web Designer
BRIEF
Transform Skye Tech into a remote based
company, serving clients worldwide.
The client wanted a clean & modern interface
with theming that matched the name,
Skye Tech.
BRIEF
Develop the business identity, construct a landing page to attract clients & eventually design a fully functioning mobile app. Lastly, produce a pitch deck to present to investors.
BRIEF
Develop the business identity, construct a landing page to attract clients & eventually design a fully functioning mobile app. Lastly, produce a pitch deck to present to investors.
Challenge
Booking remote experiences that are more enticing than booking an appointment at the genius bar.
Challenge
Booking remote experiences that are more enticing than booking an appointment at the genius bar.









Solution
Create a website (mobile friendly build) that showcases the clients offerings & incorporates a booking platform. Making sure the design is very modern & clean.
Solution
Create a website (mobile friendly build) that showcases the clients offerings & incorporates a booking platform. Making sure the design is very modern & clean.
Solution
Create a website (mobile friendly build) that showcases the clients offerings & incorporates a booking platform. Making sure the design is very modern & clean.



Design System
Design System
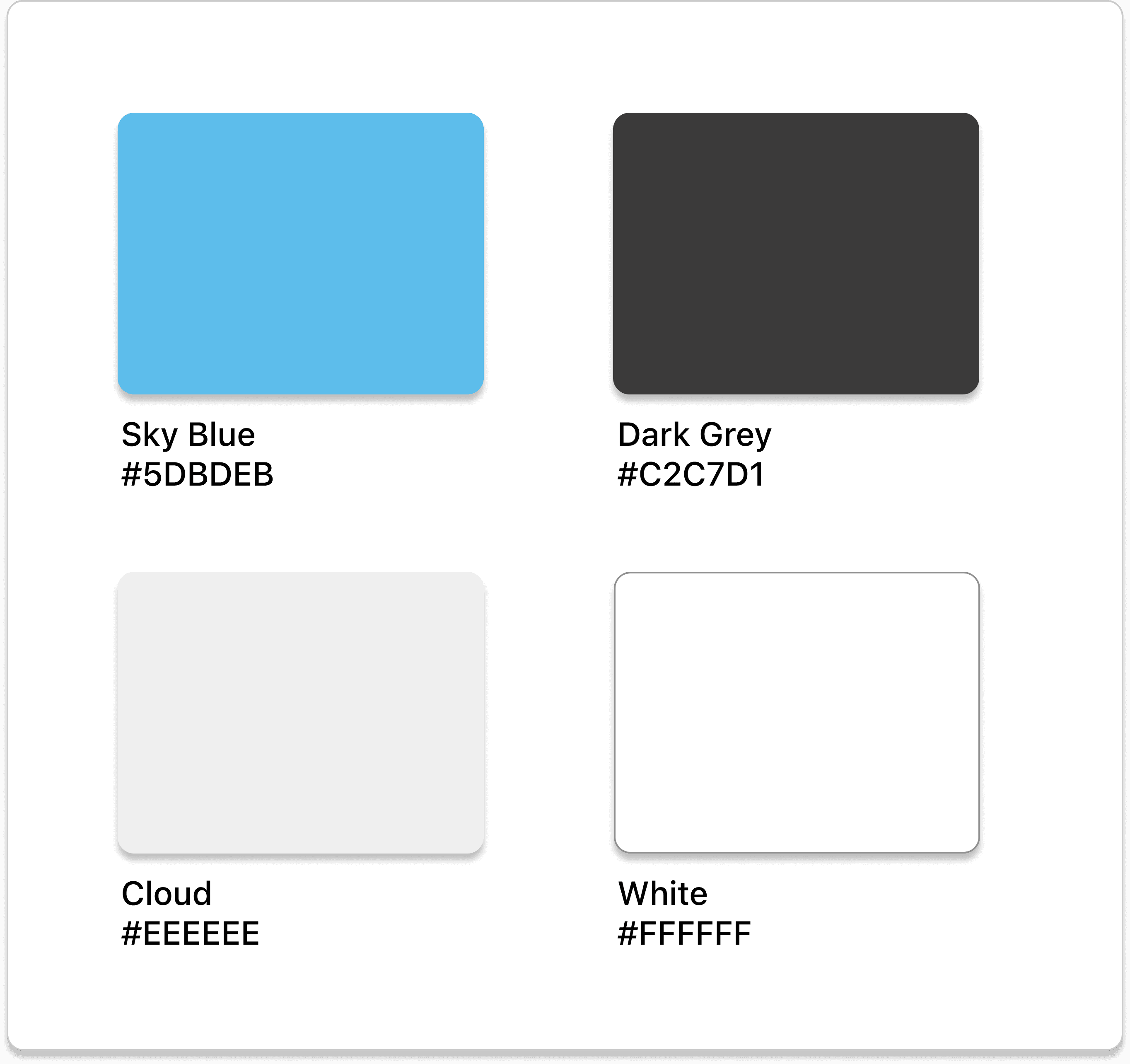
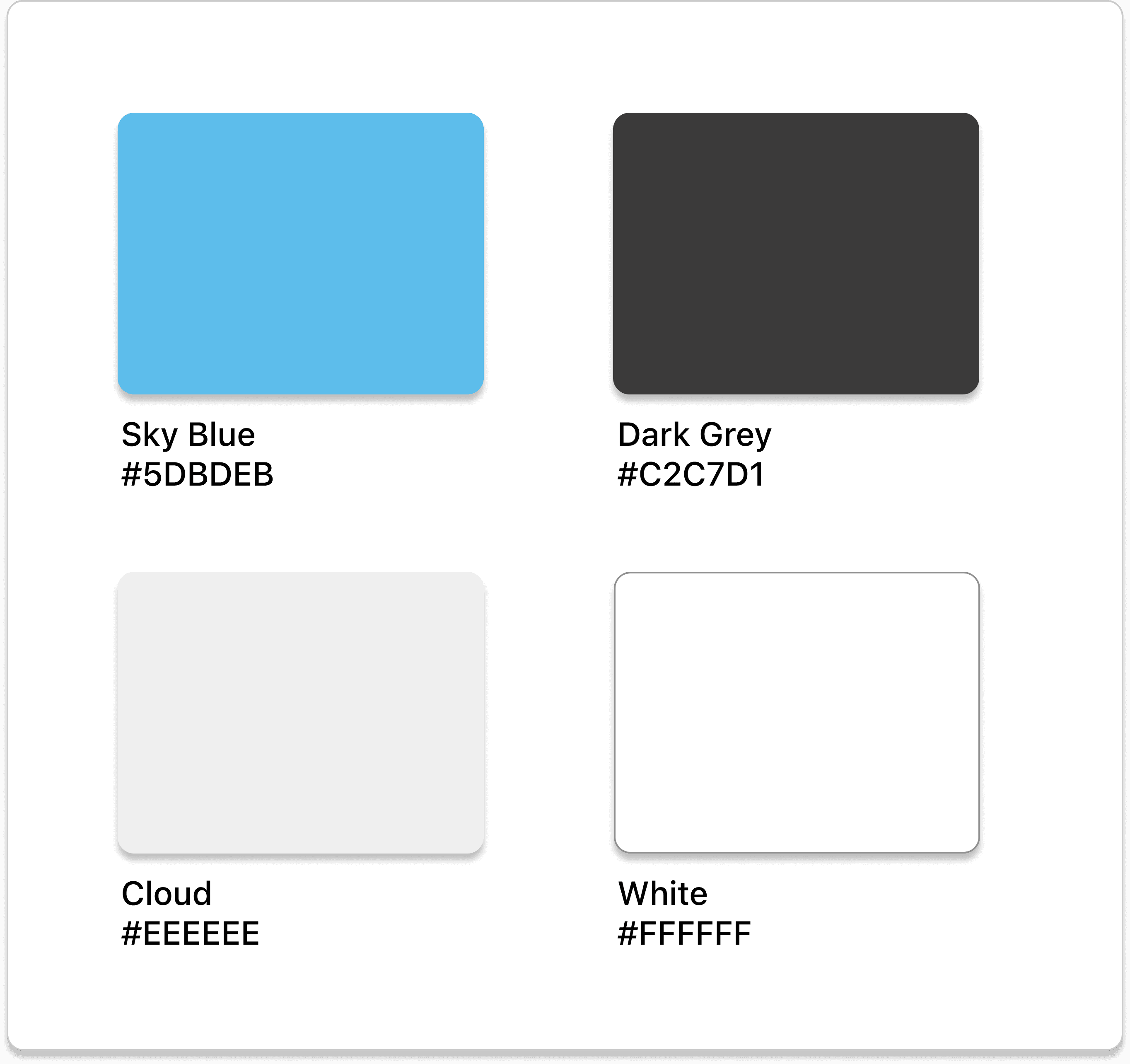
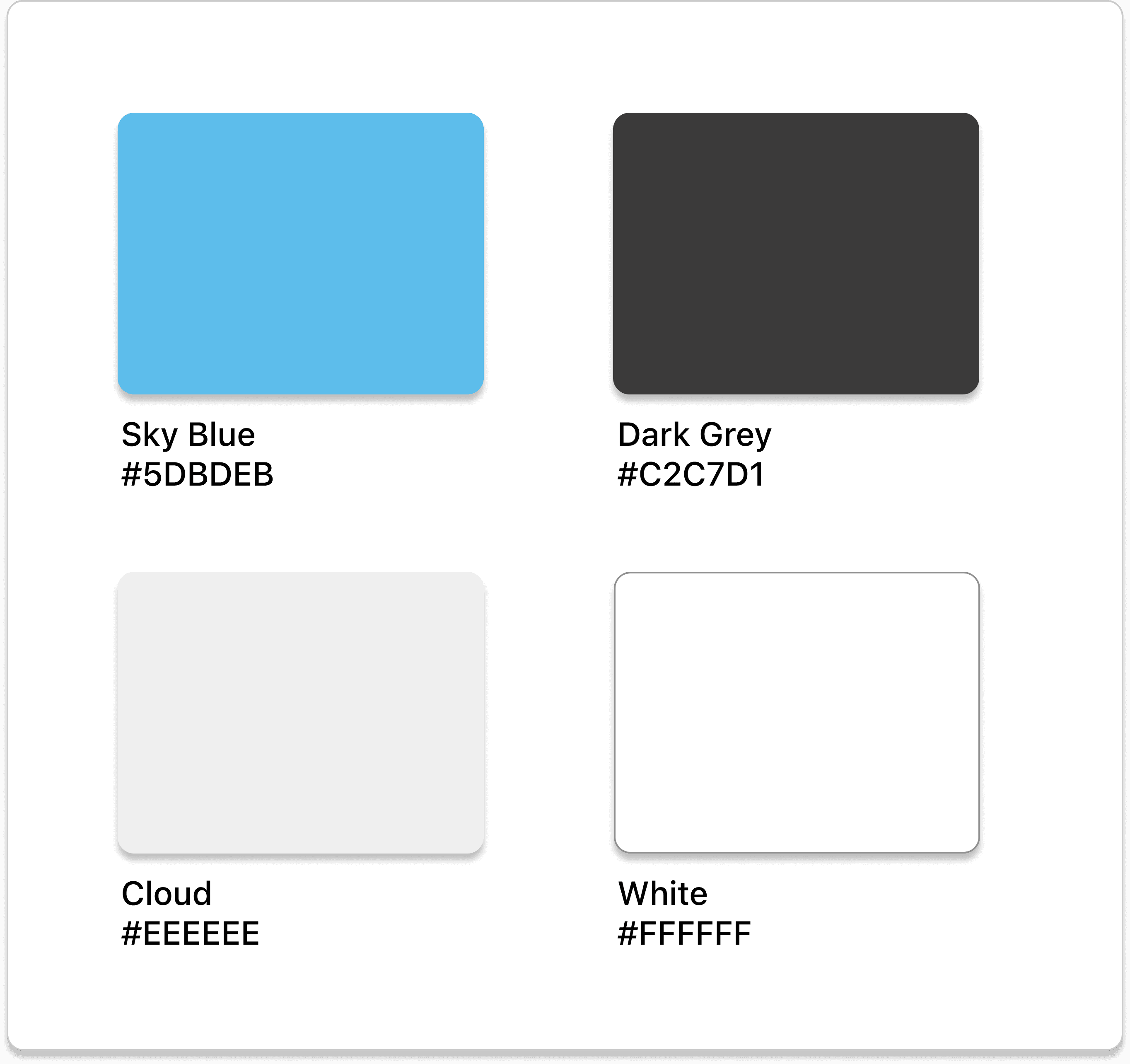
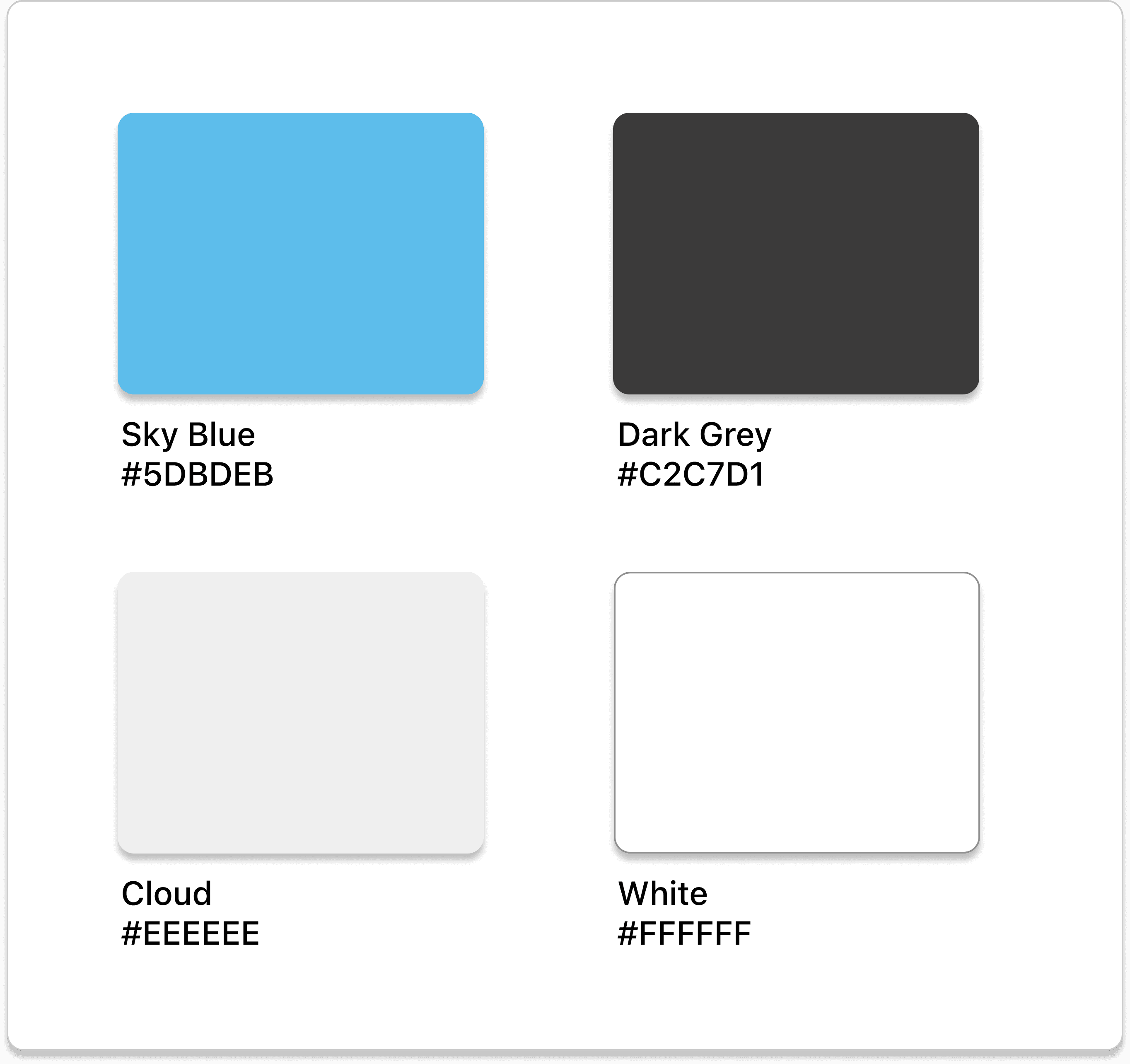
COLOR PALETTE:
The palette has a clean & modern aesthetic with sky blue used for accents & buttons.
COLOR PALETTE:
The palette has a clean & modern aesthetic with sky blue used for accents & buttons.


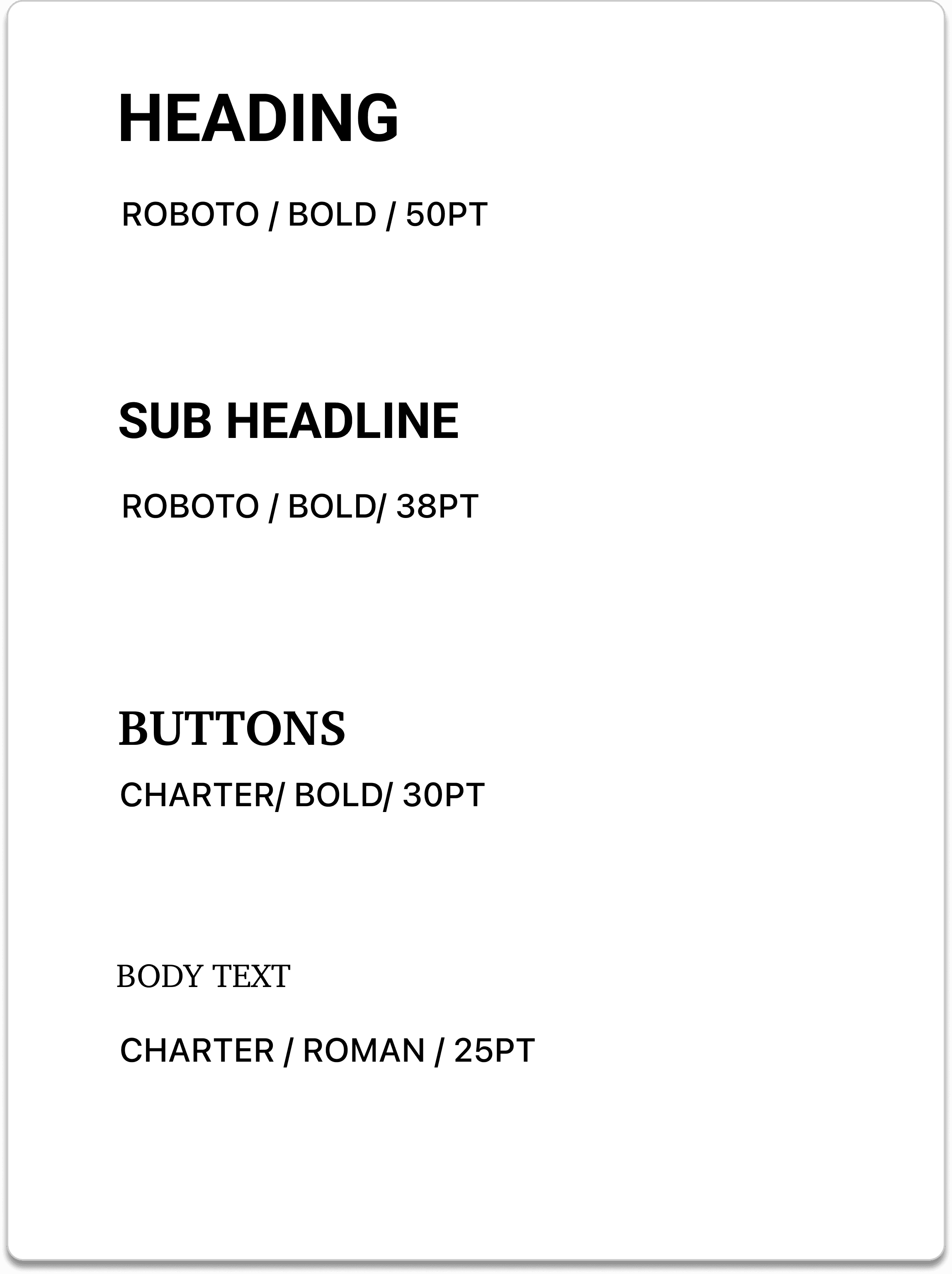
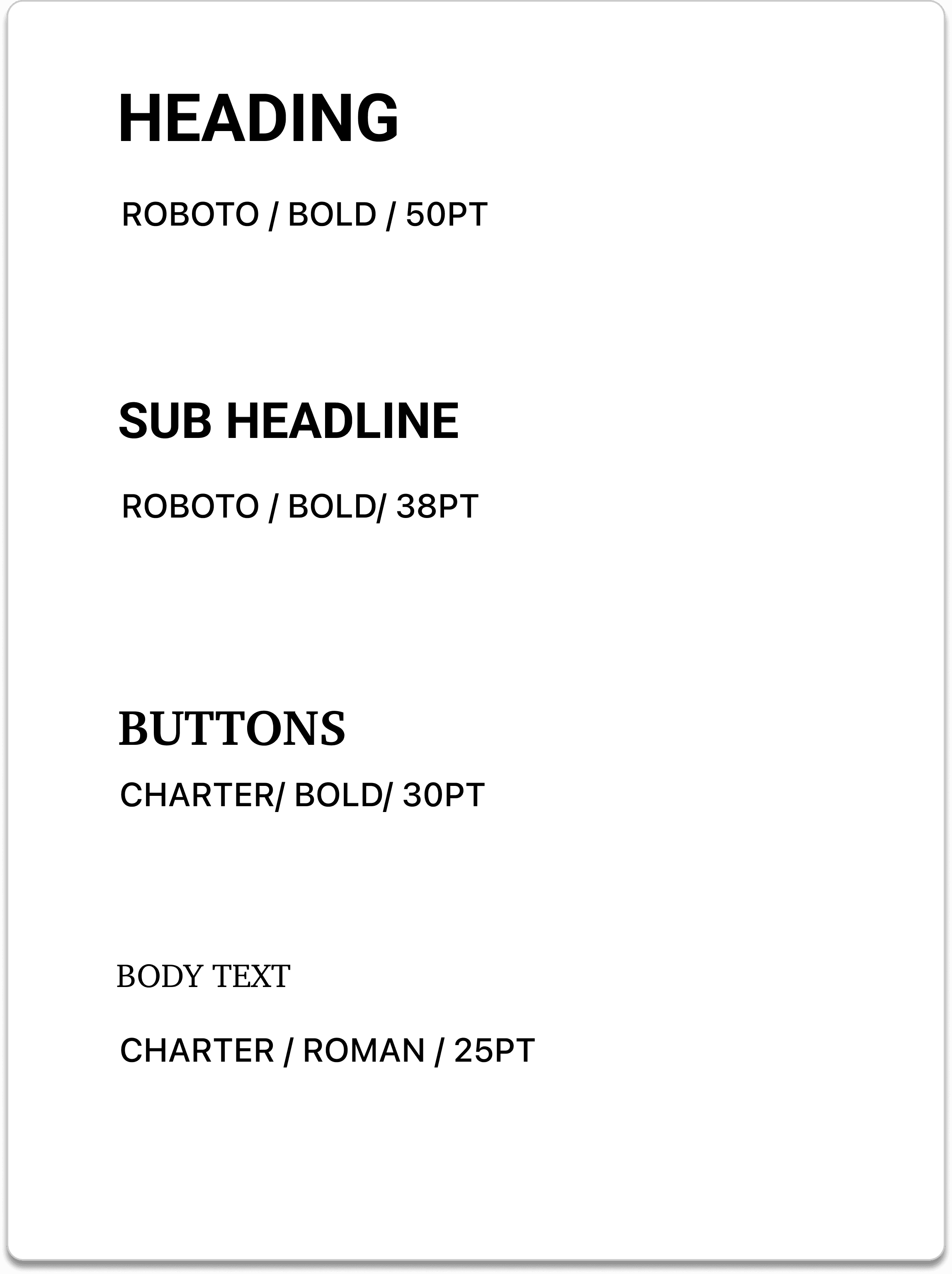
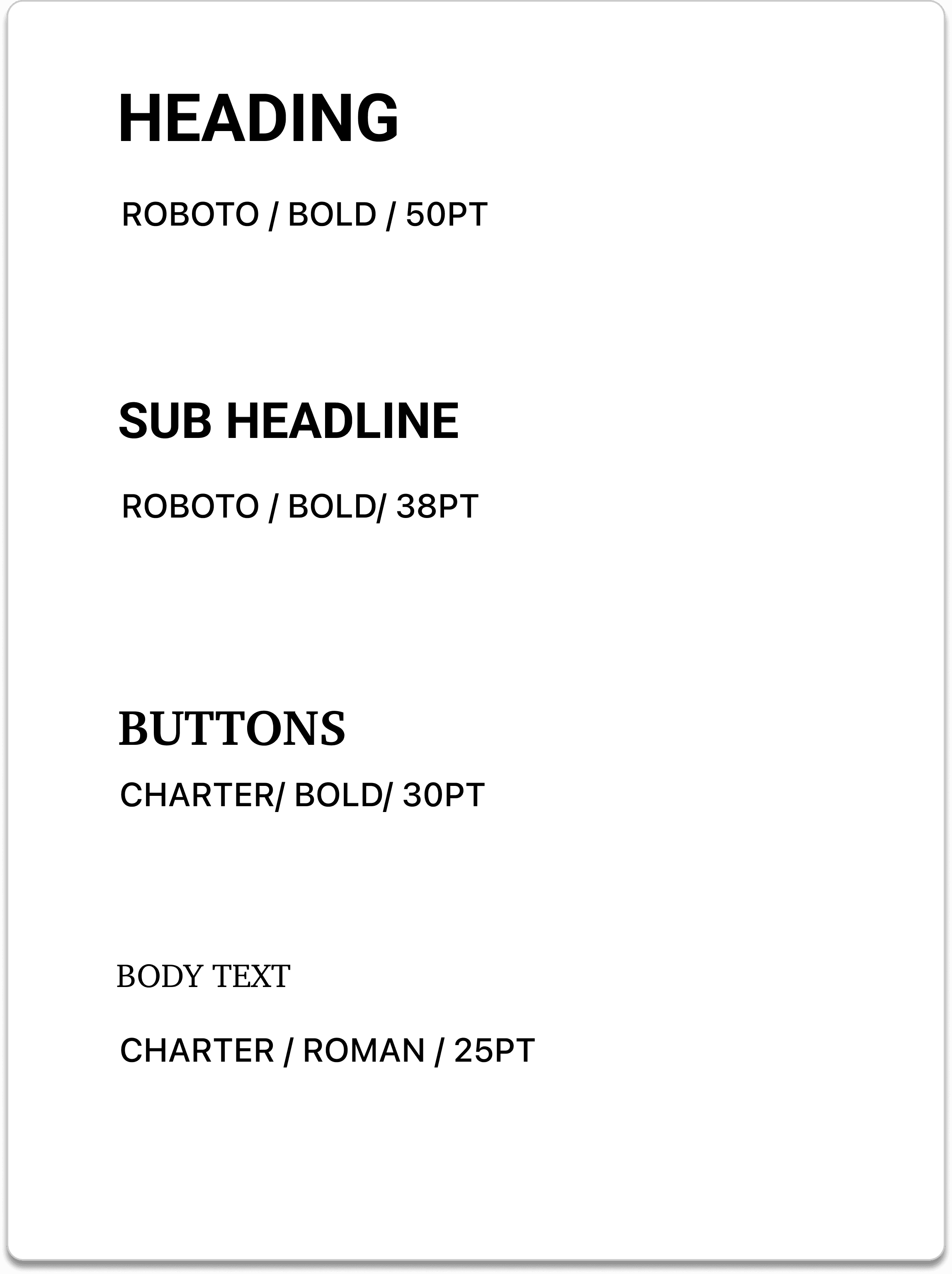
TYPOGRAPHY:
The bold typeface, Roboto was used for headings & sub headings while a modern serif font, Charter was used for button text & the body text.


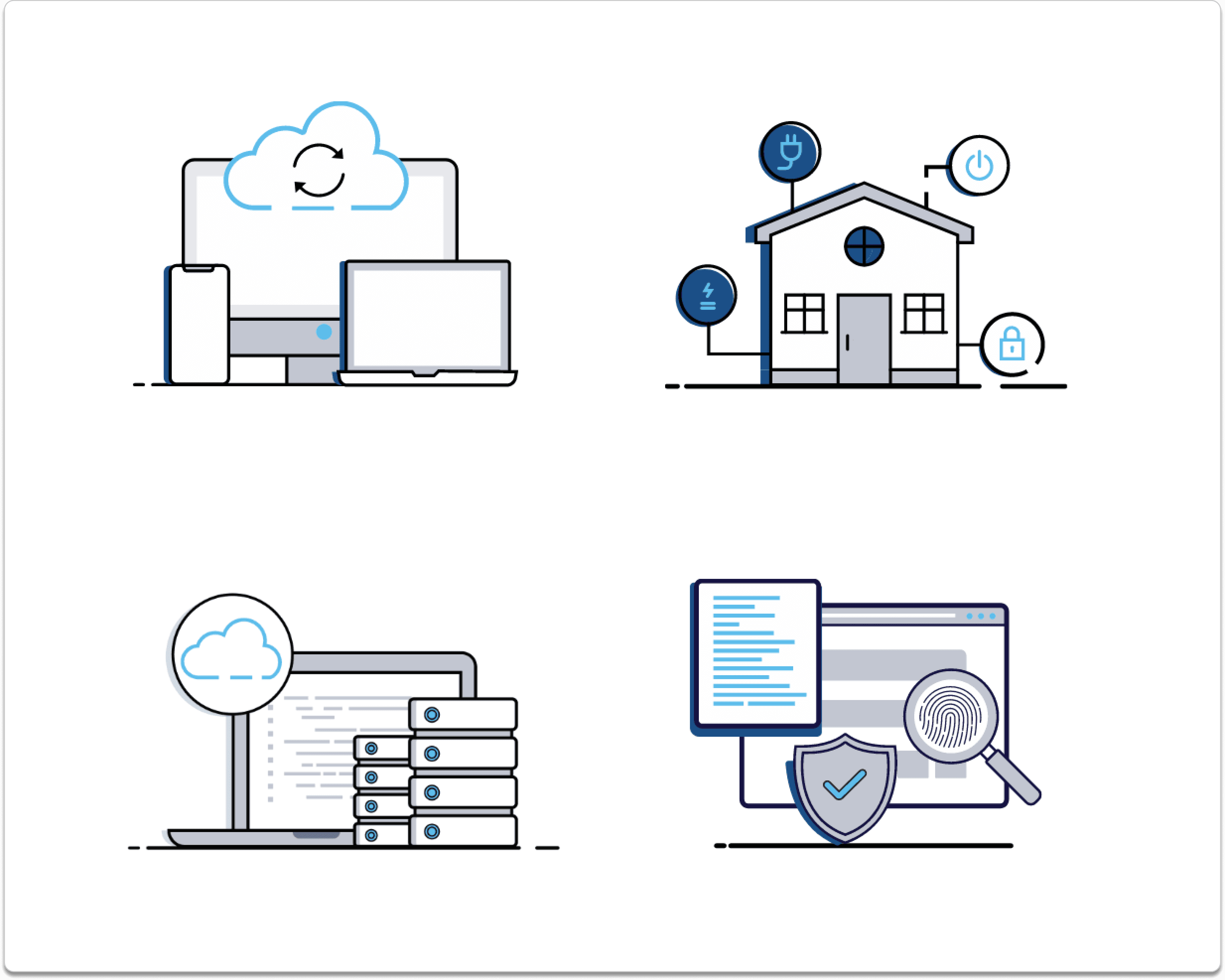
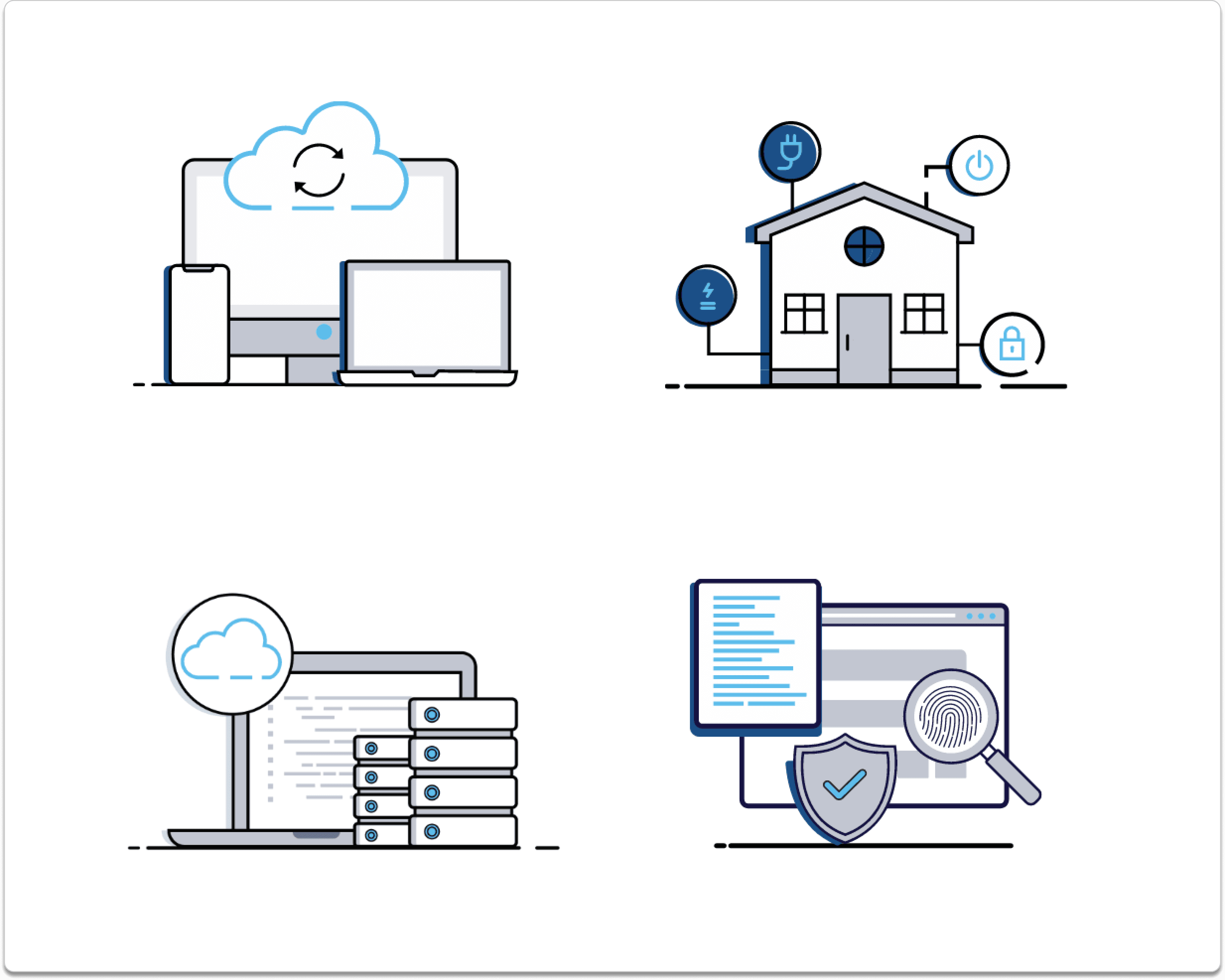
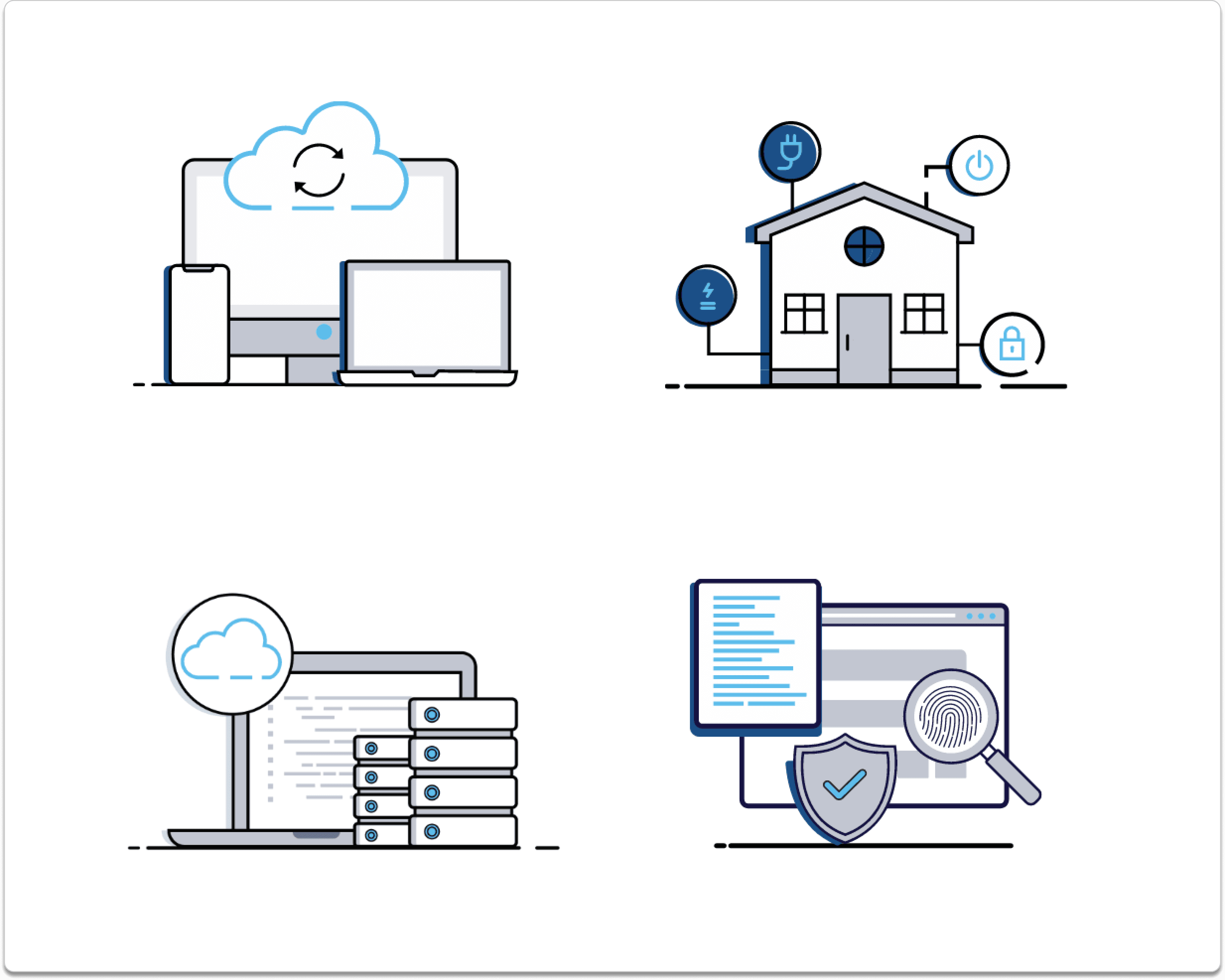
ICON DESIGN:
The client wanted custom icon designs to represent what he offers. I wanted to make these icons detailed and utilize the sky blue as an accent color.
ICON DESIGN:
The client wanted custom icon designs to represent what he offers. I wanted to make these icons detailed and utilize the sky blue as an accent color.


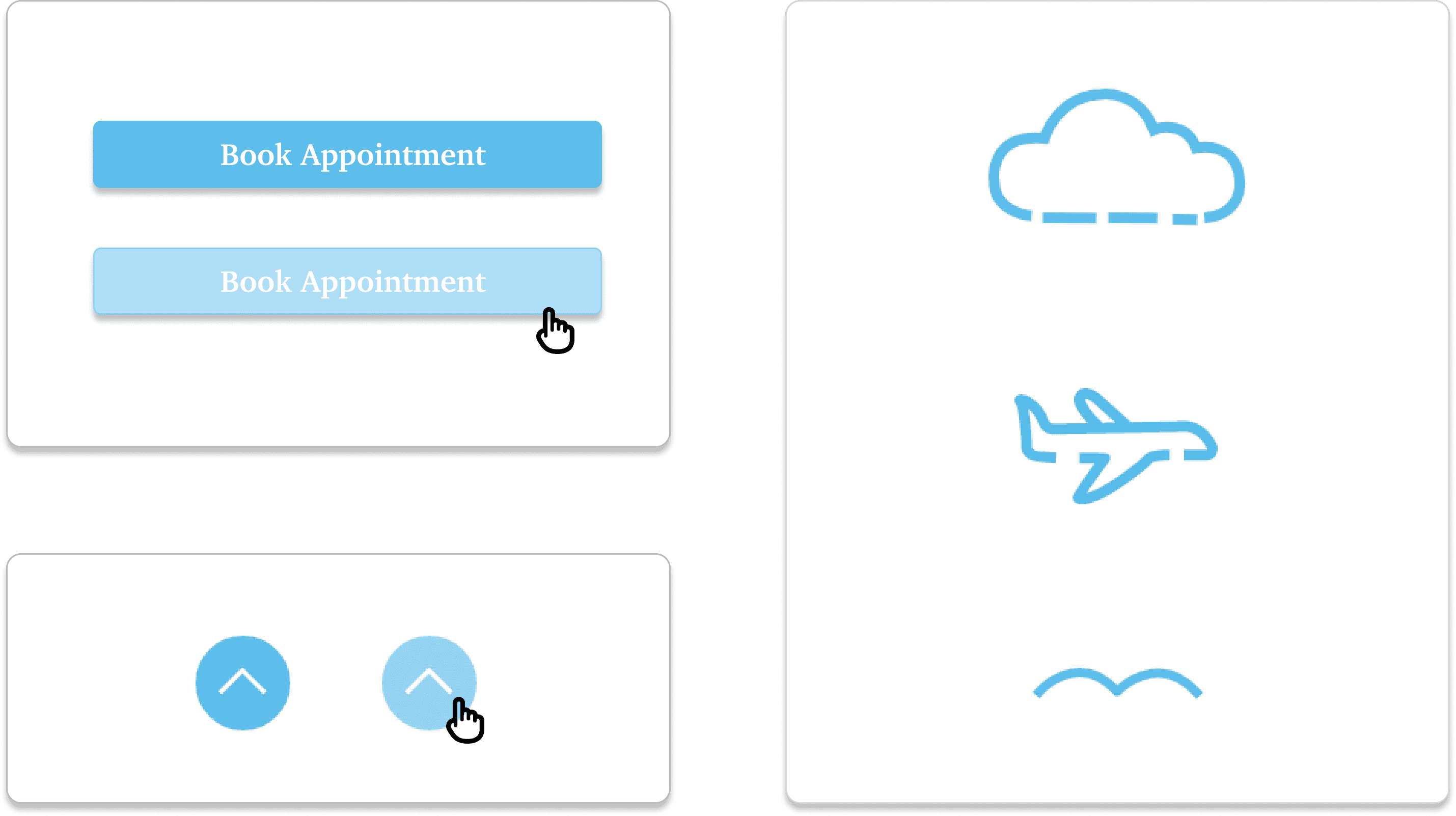
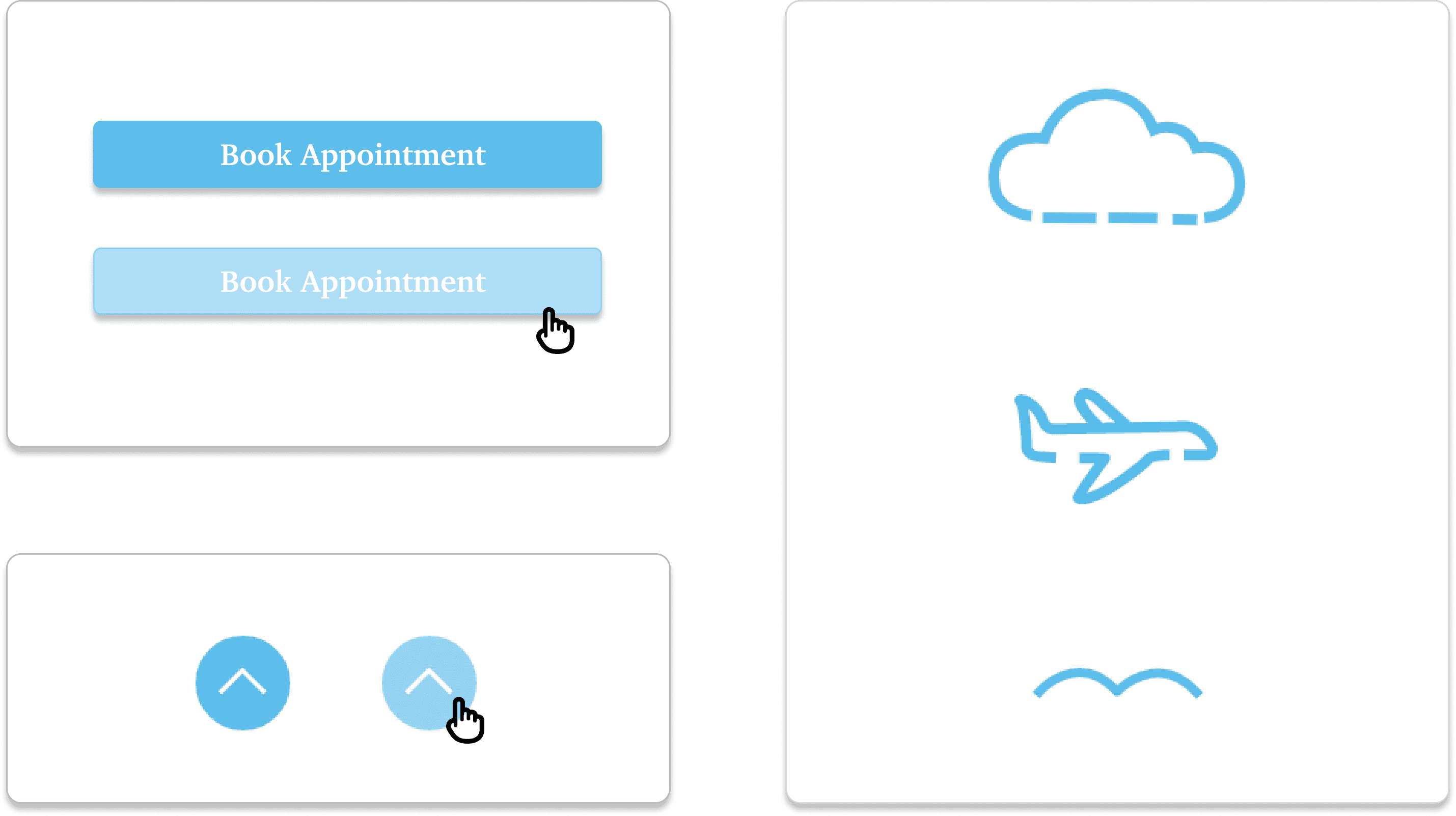
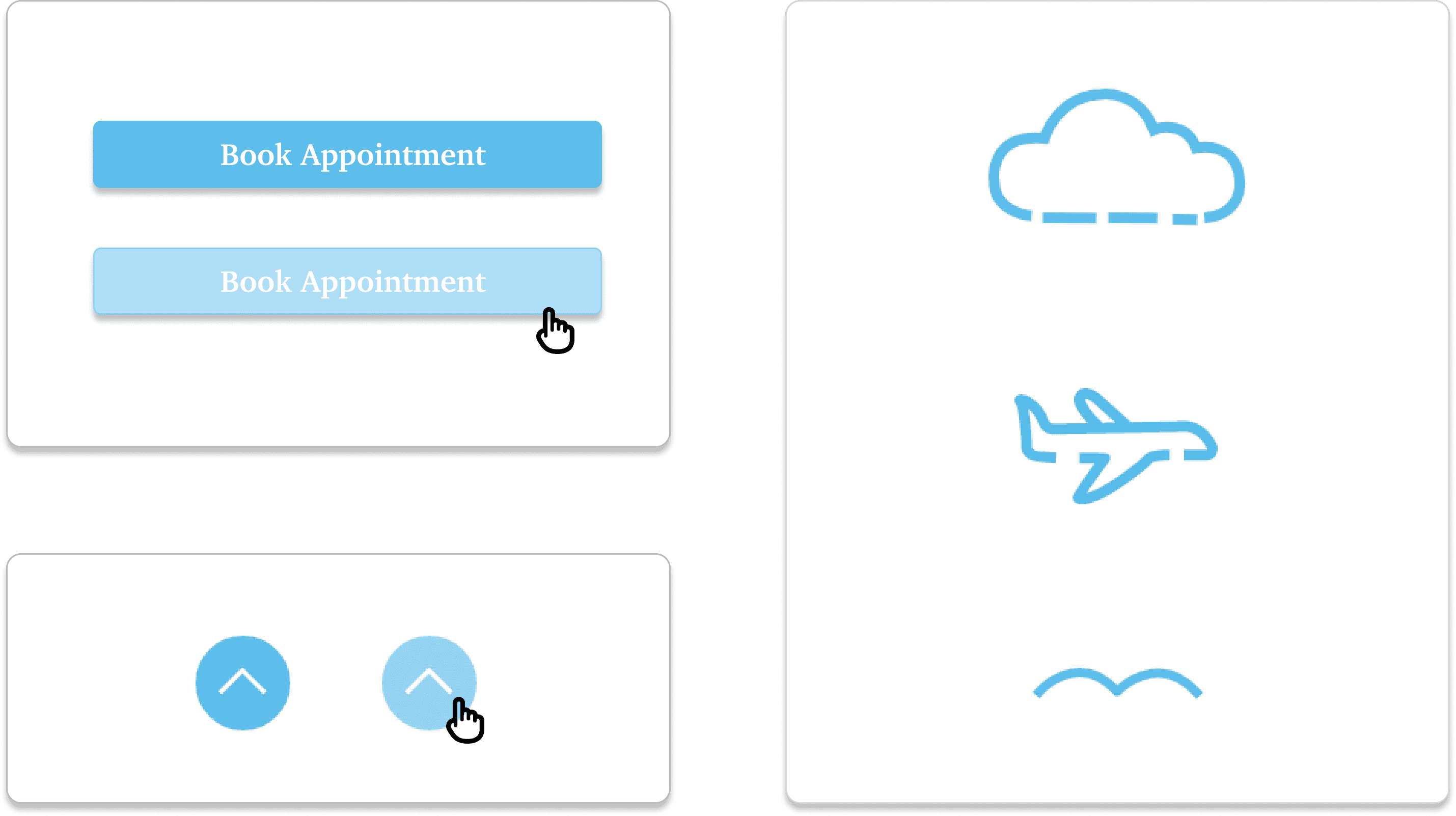
BUTTONS:
The main button is filled in with sky blue, when clicked on the brightness lowers. For the up arrow button, it is filled in with sky blue & again lowers in brightness when clicked on.
BUTTONS:
The main button is filled in with sky blue, when clicked on the brightness lowers. For the up arrow button, it is filled in with sky blue & again lowers in brightness when clicked on.


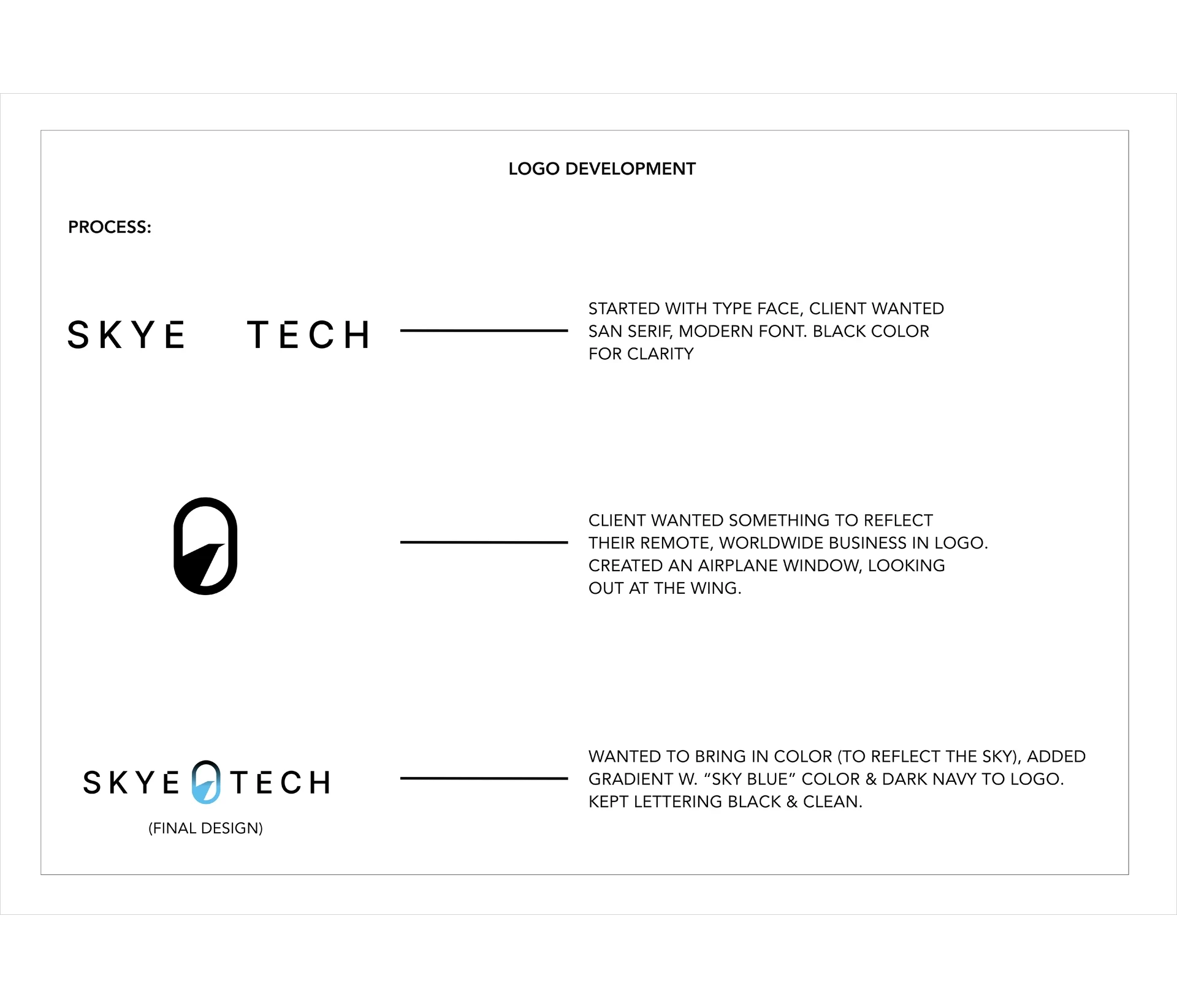
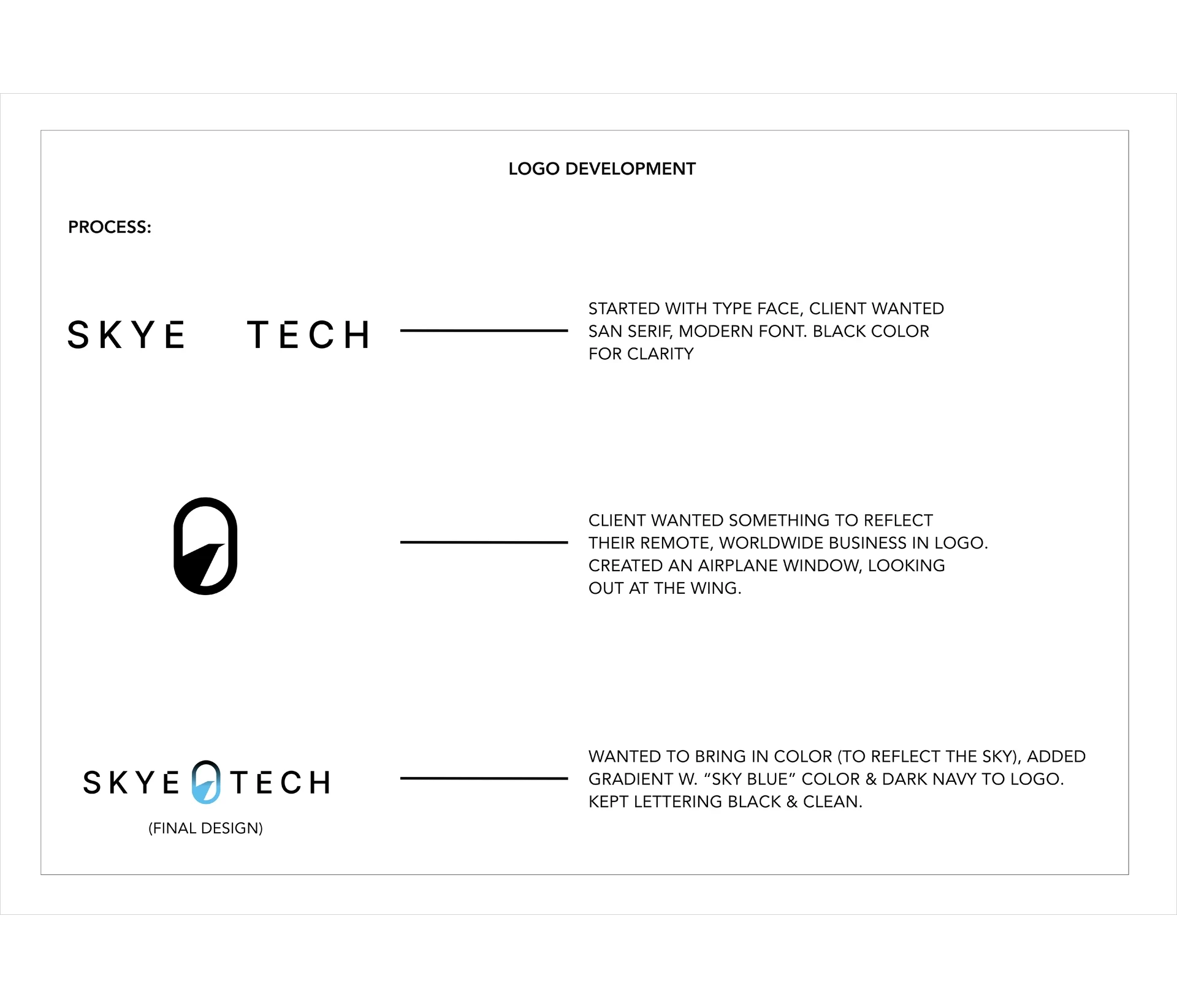
LOGO:


Final Logo Design
Final Logo Design
Design System
COLOR PALETTE:
The palette has a clean & modern aesthetic with sky blue used for accents & buttons.


TYPOGRAPHY:
The bold typeface, Roboto was used for headings & sub headings while a modern serif font, Charter was used for button text & the body text.

ICON DESIGN:
The client wanted custom icon designs to represent what he offers. I wanted to make these icons detailed and utilize the sky blue as an accent color.

BUTTONS:
The main button is filled in with sky blue, when clicked on the brightness lowers. For the up arrow button, it is filled in with sky blue & again lowers in brightness when clicked on.

LOGO:


Final Logo Design
Final Product
Final Product
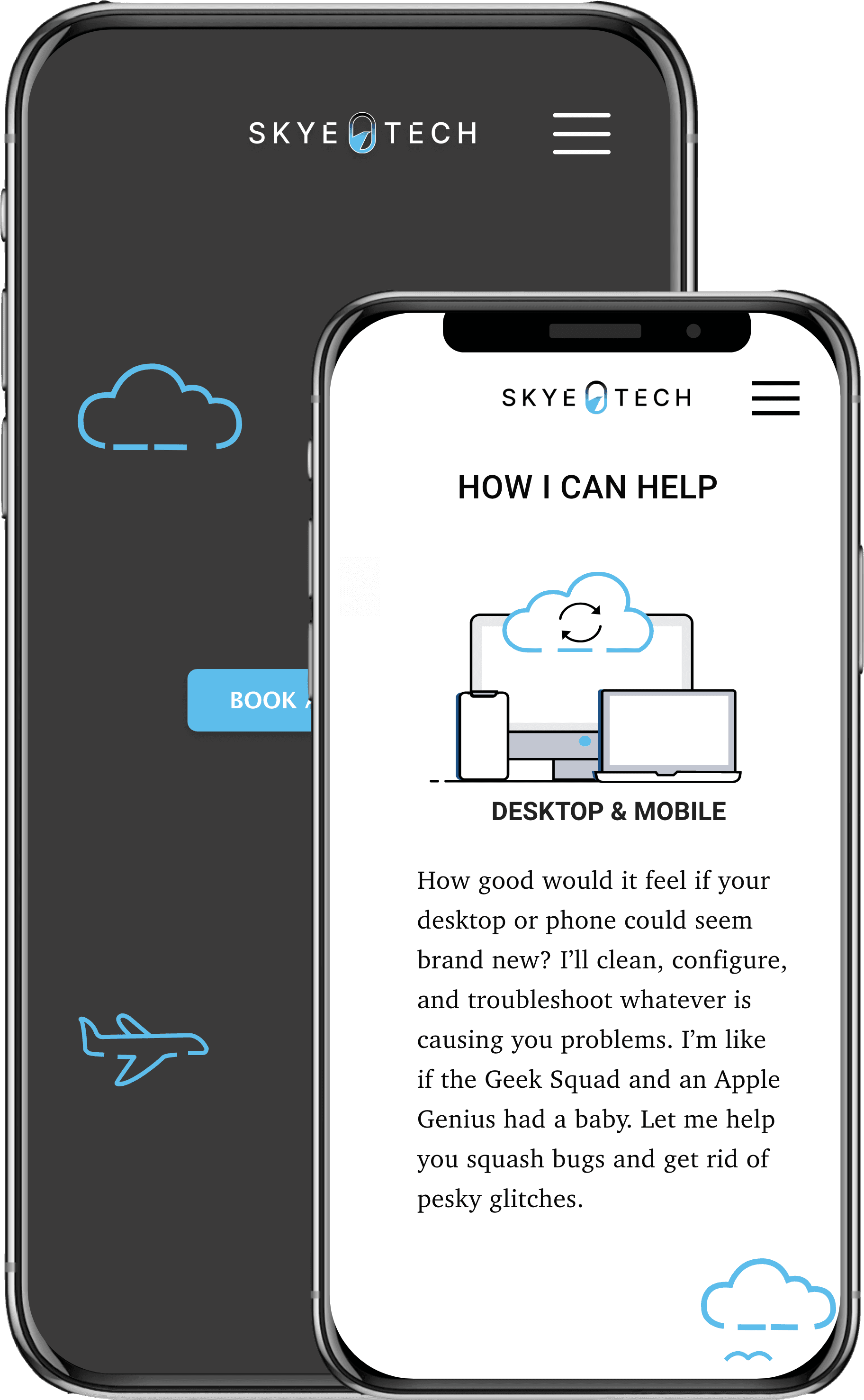
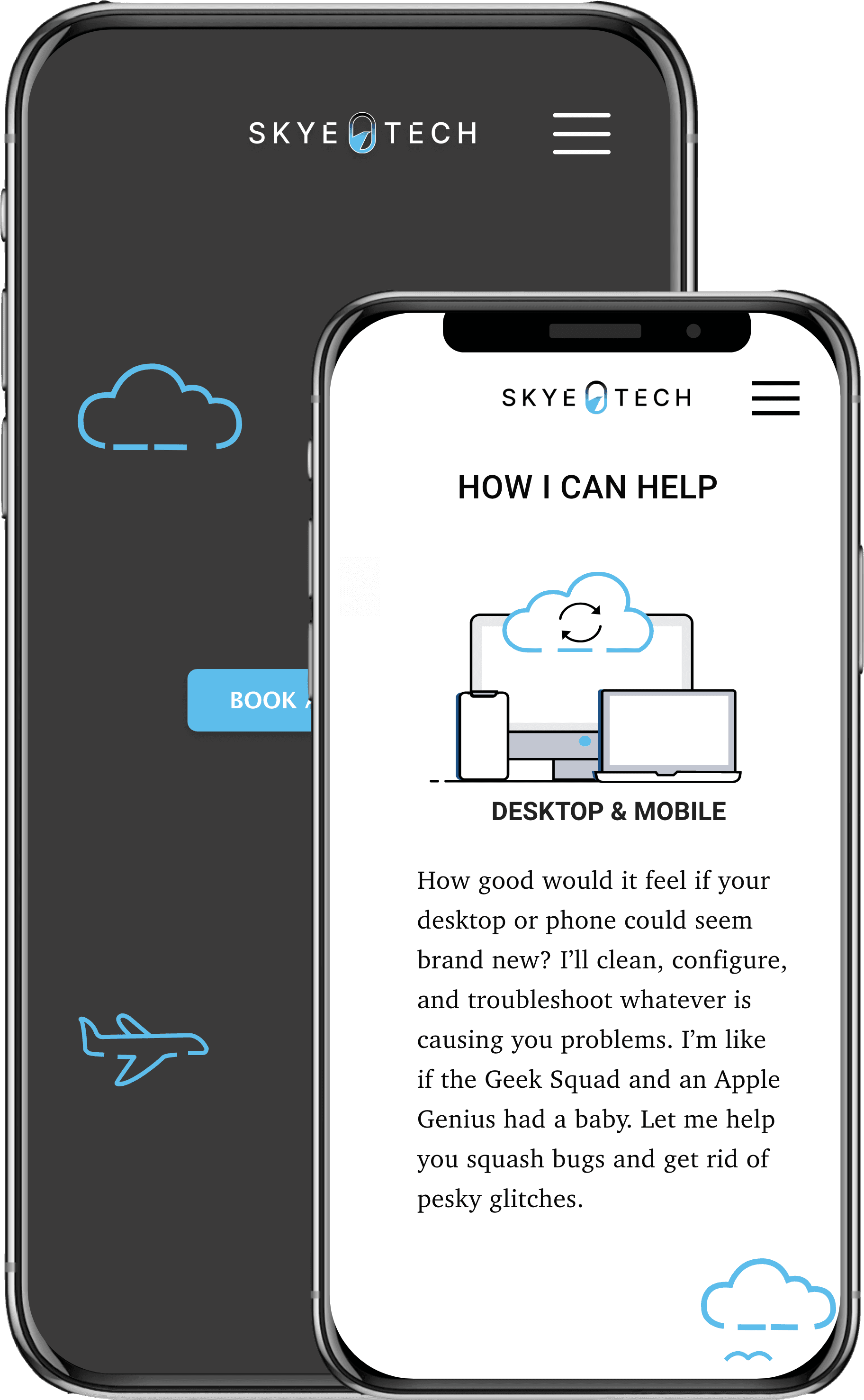
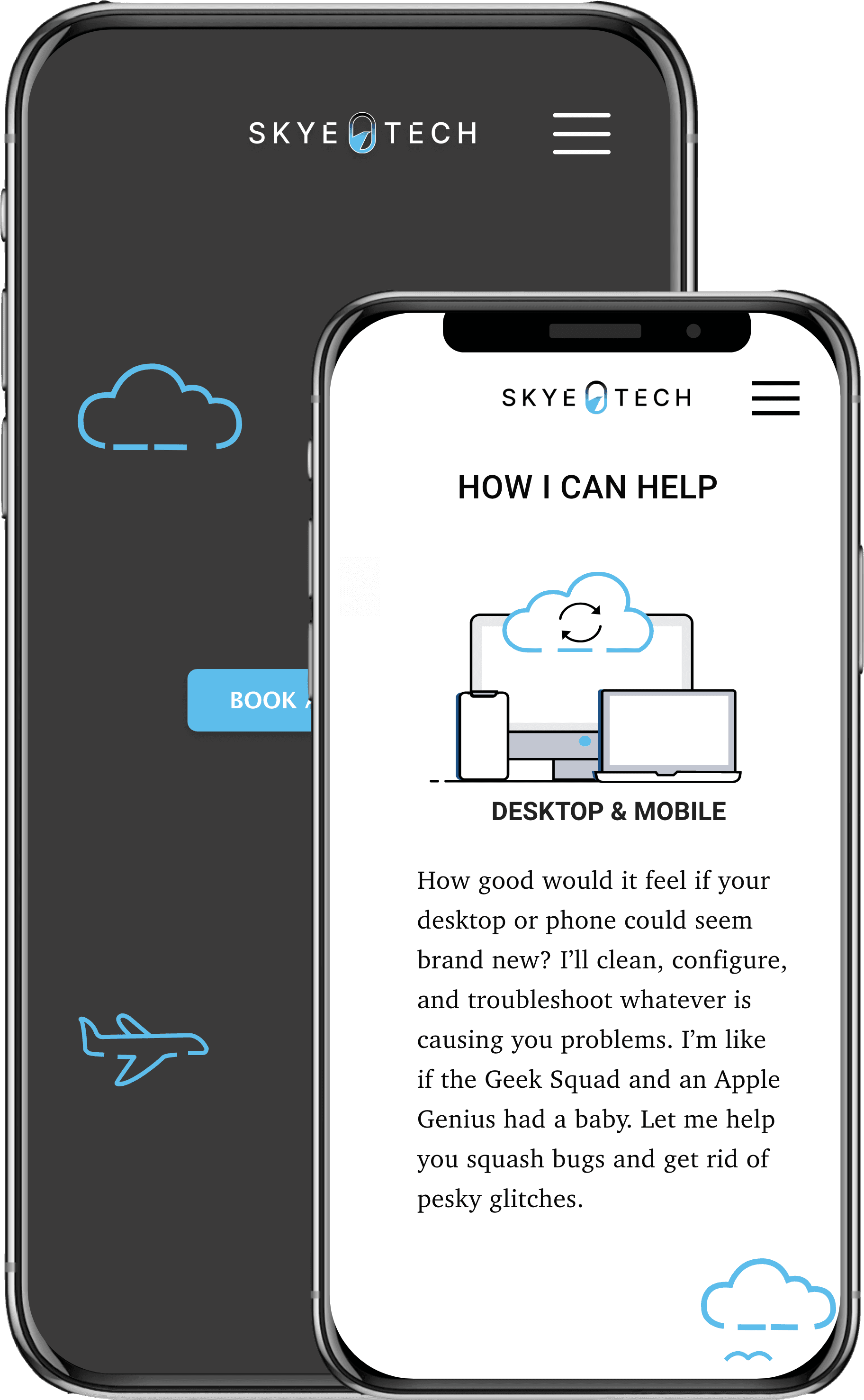
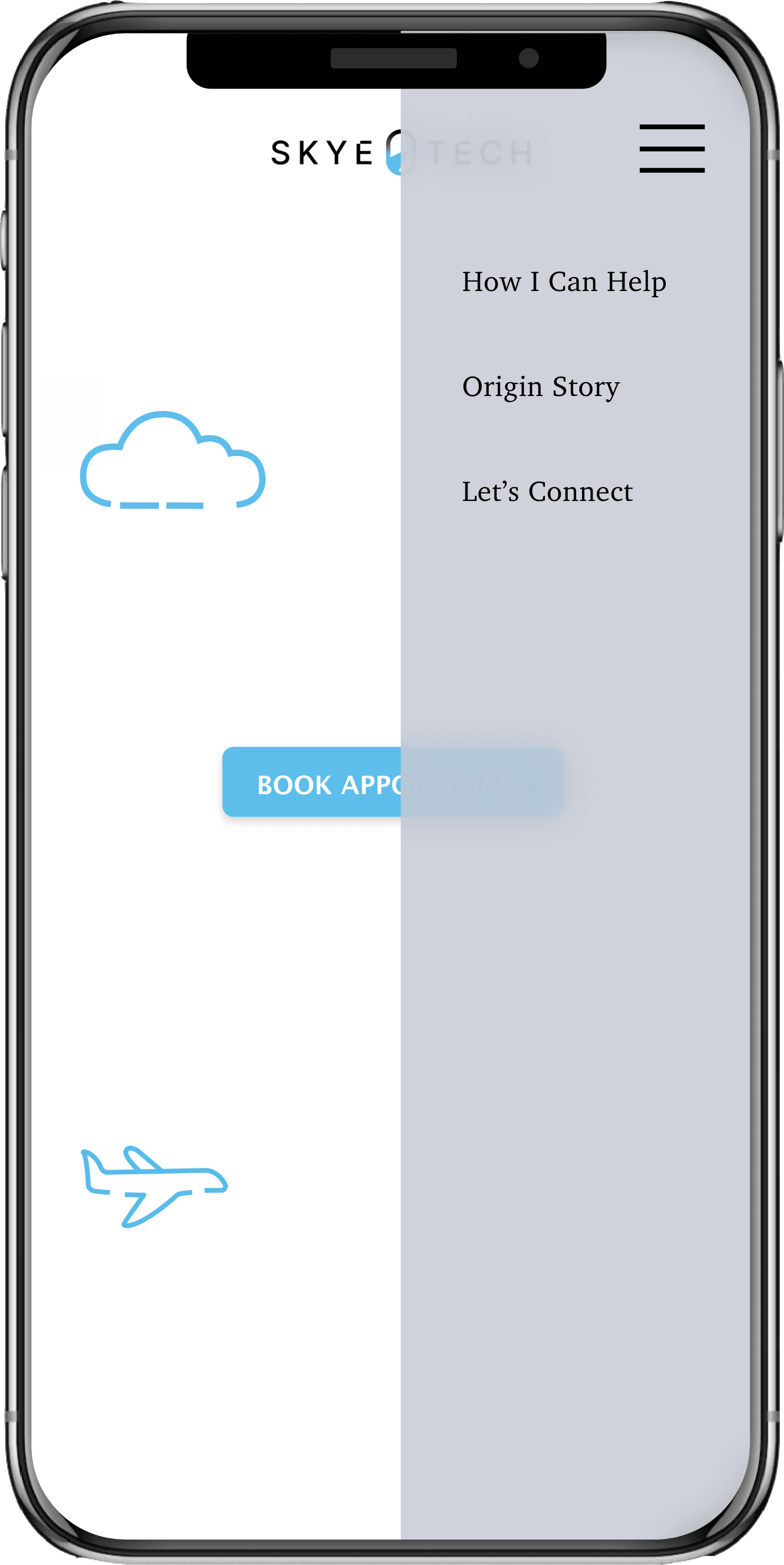
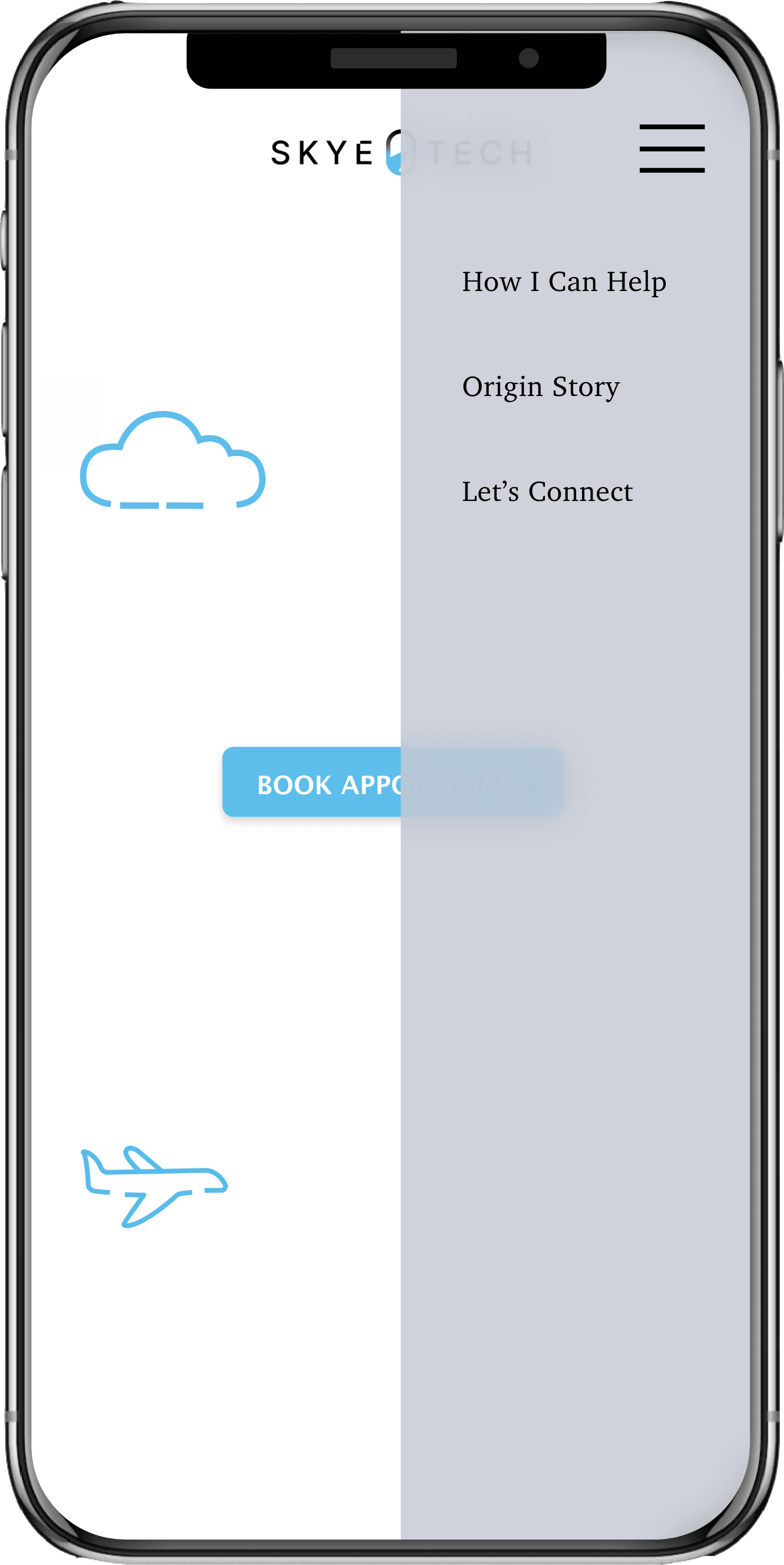
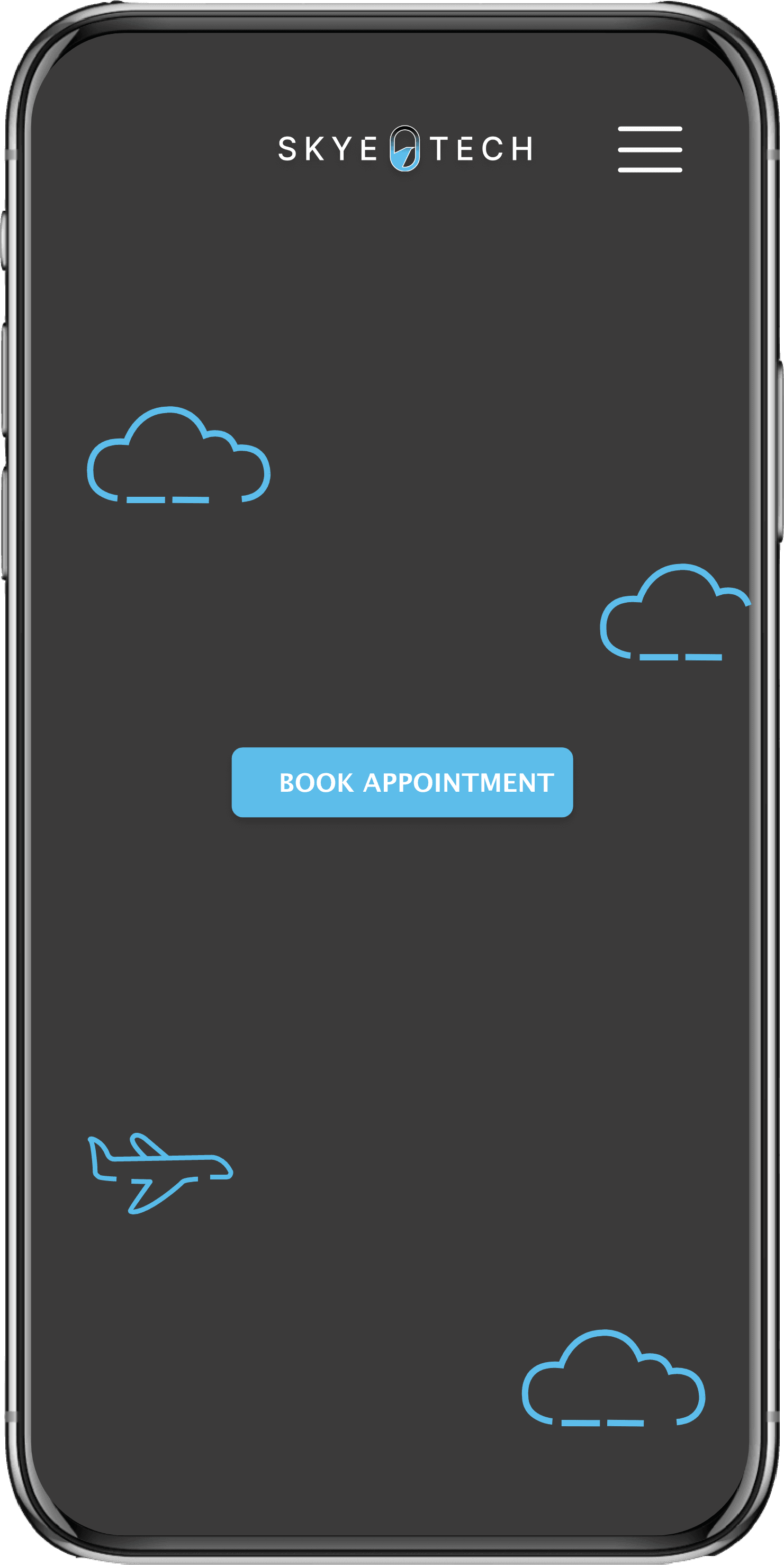
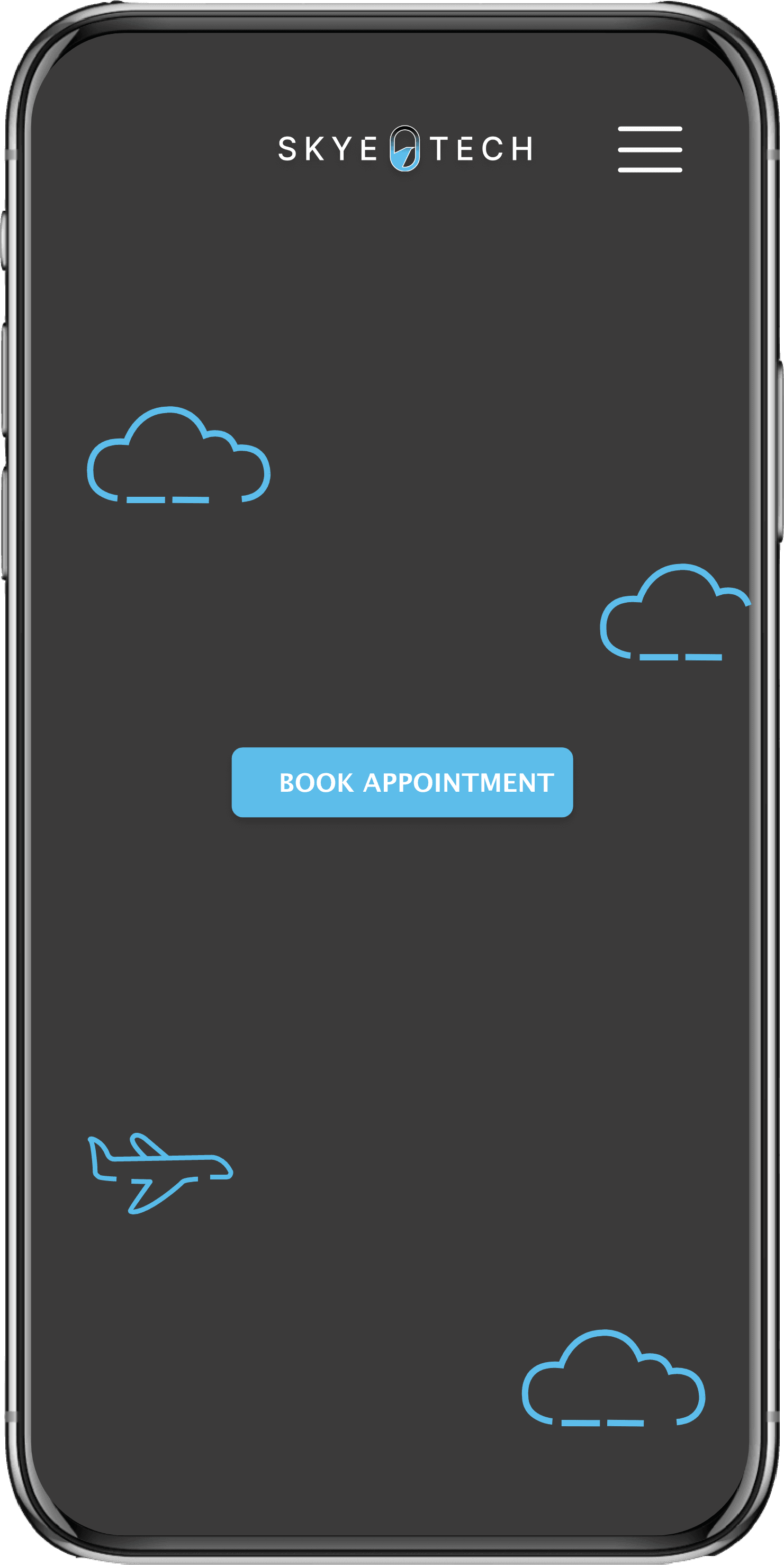
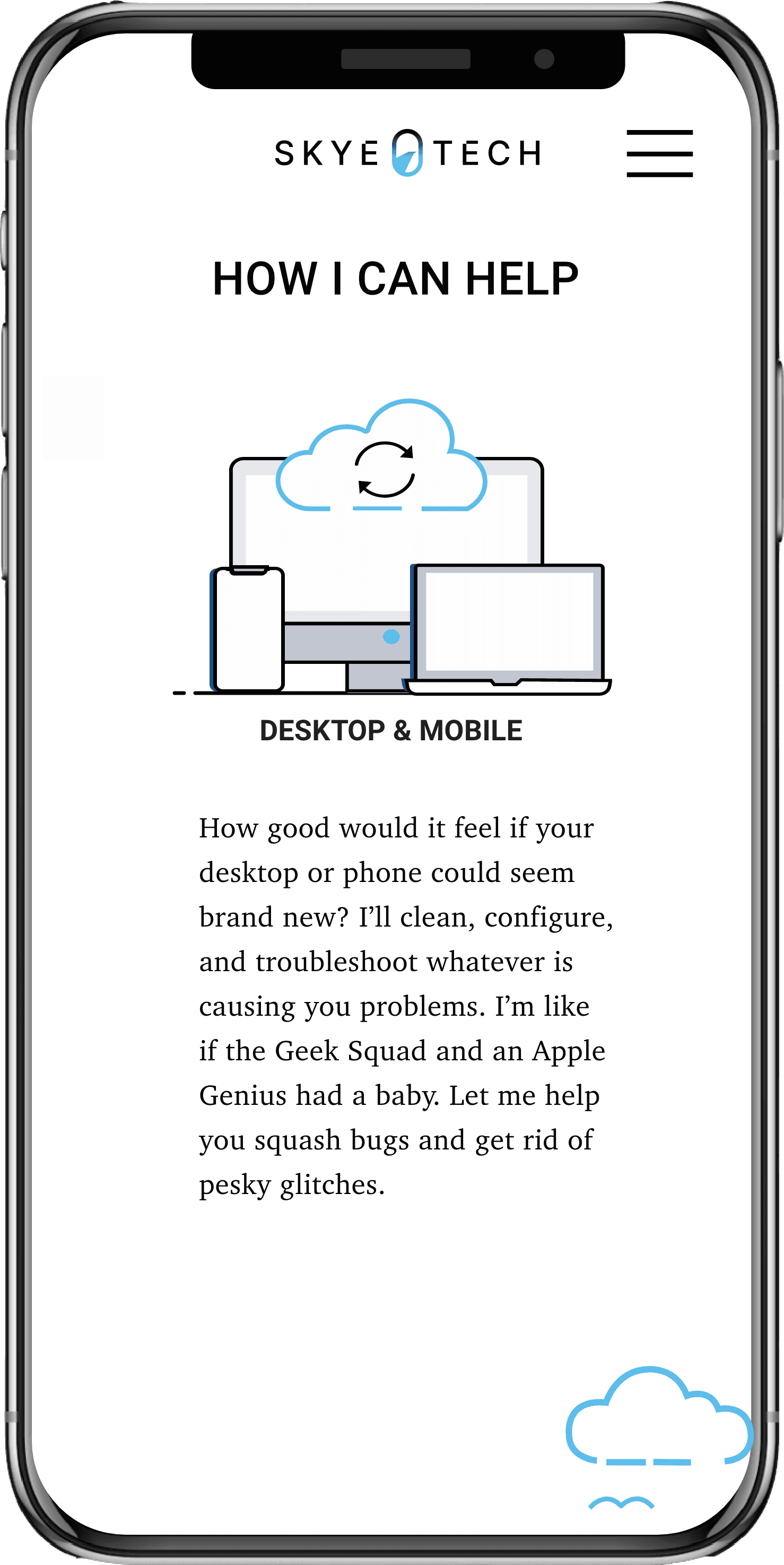
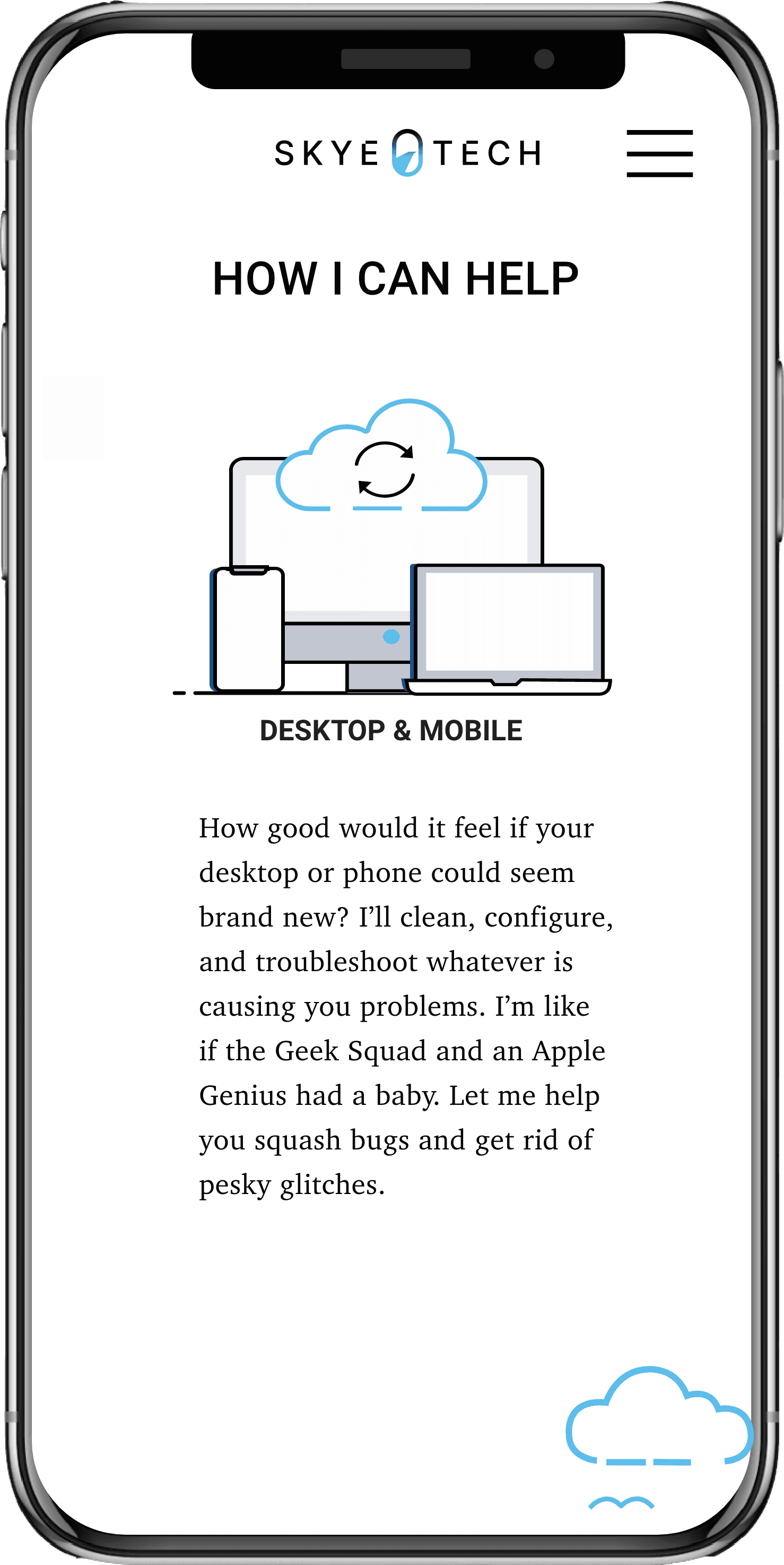
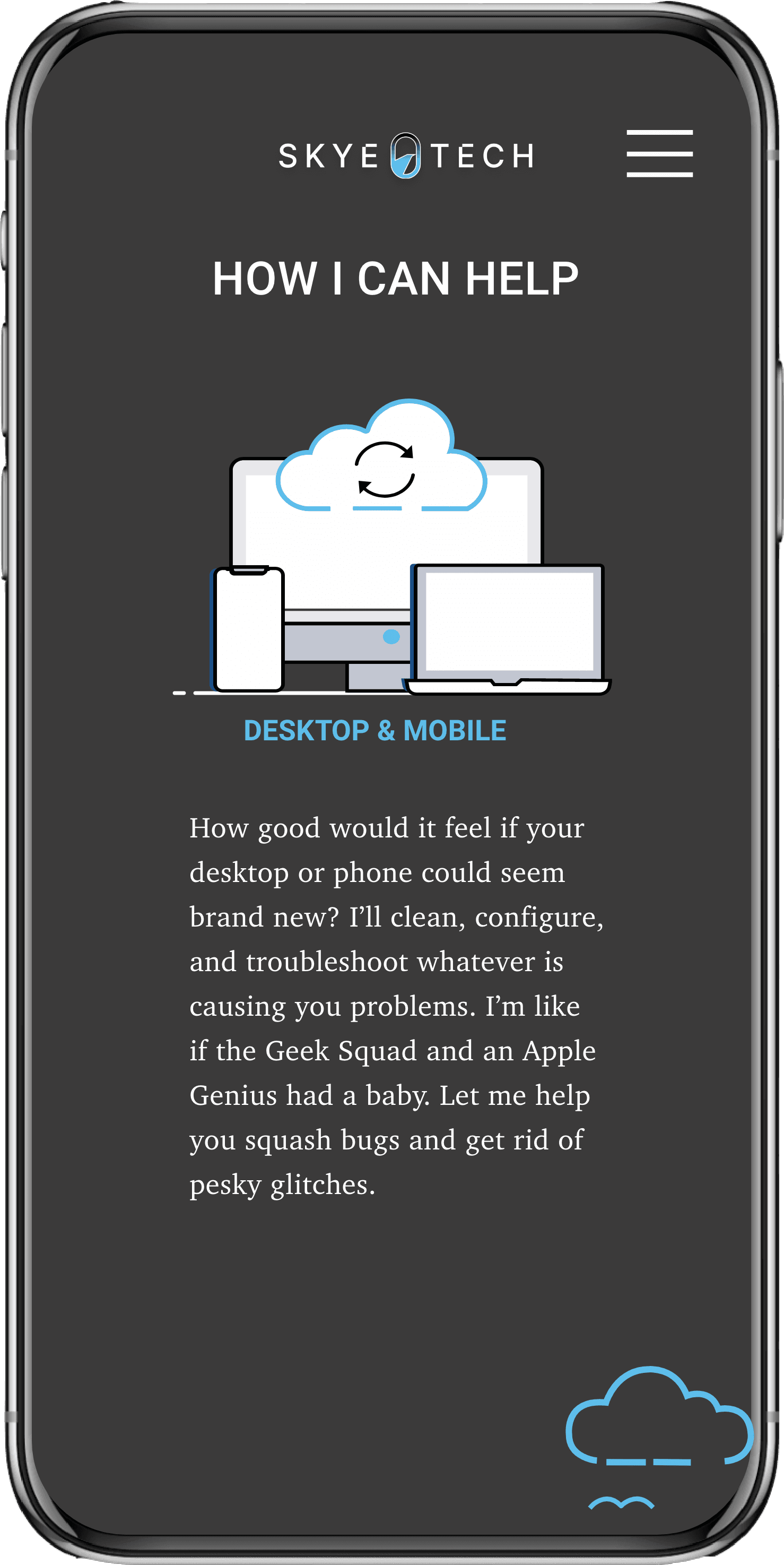
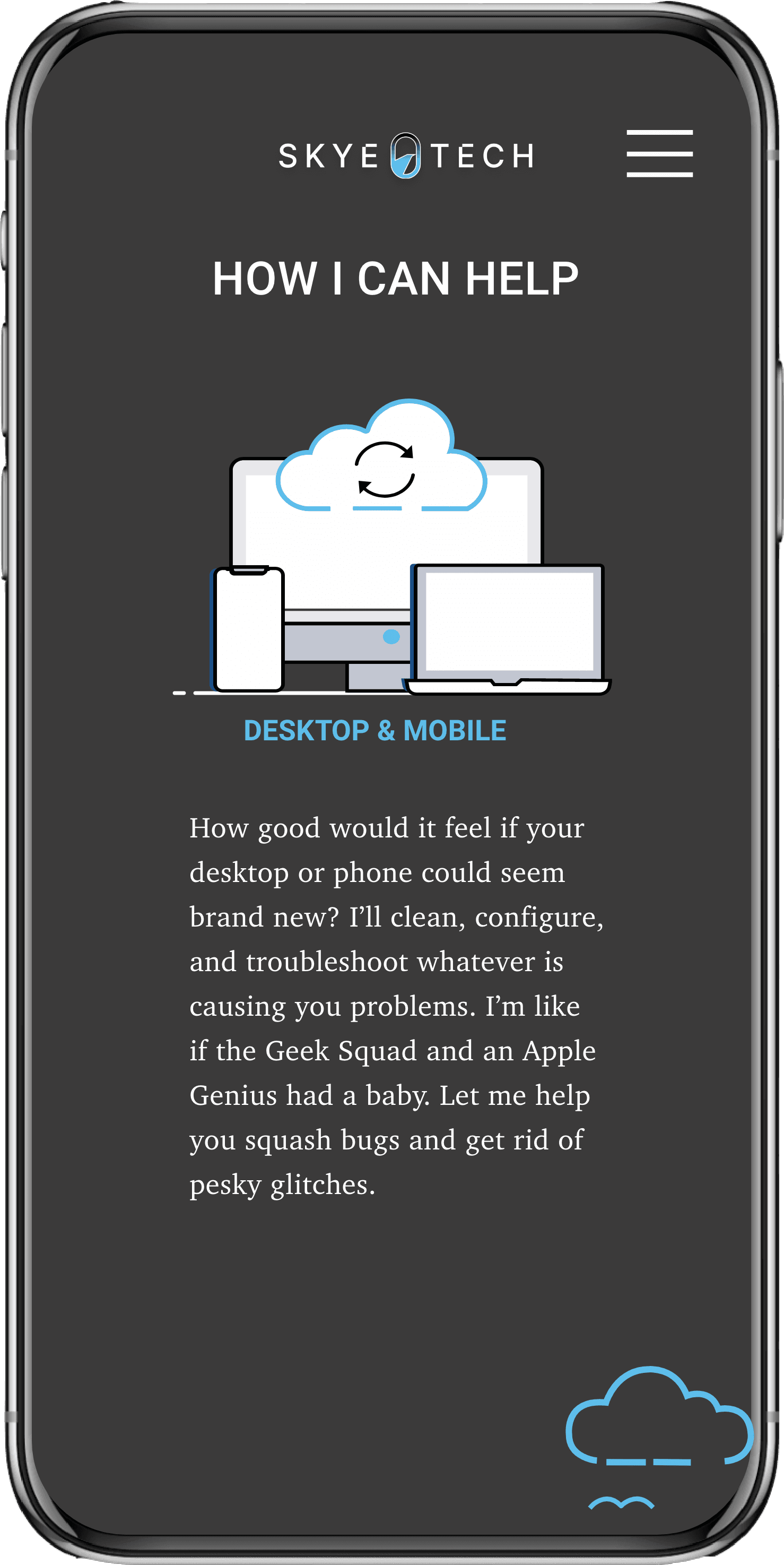
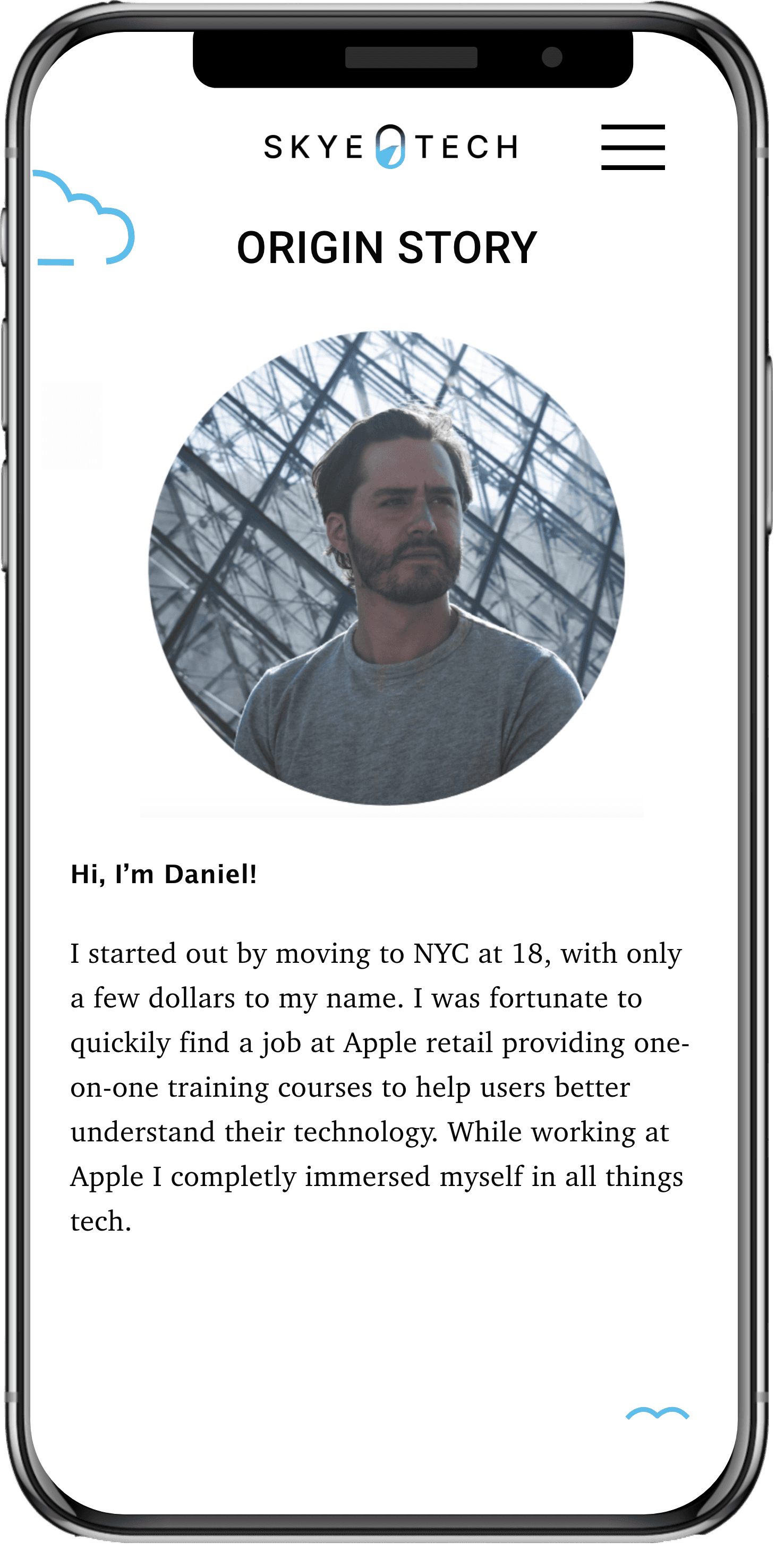
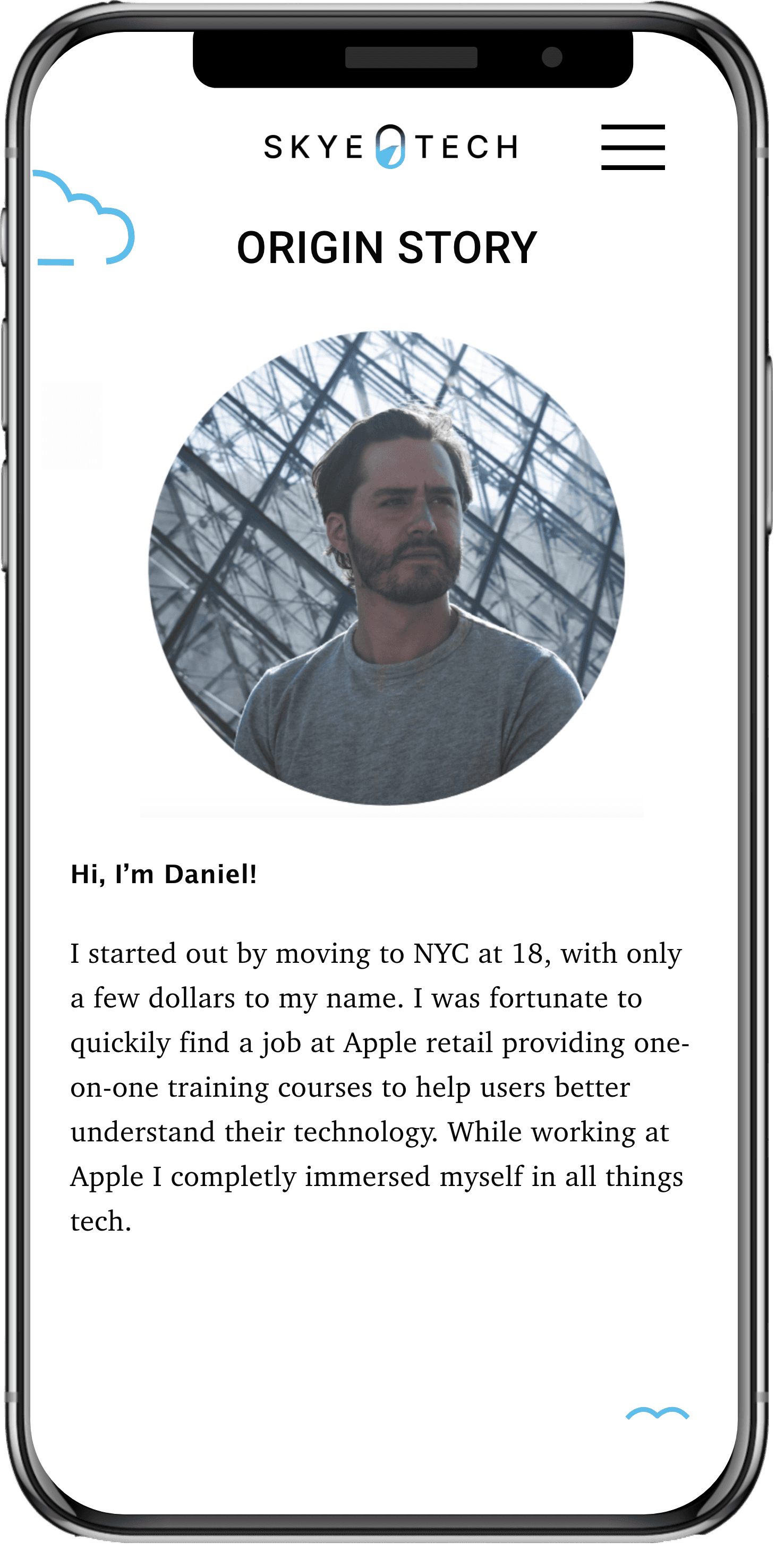
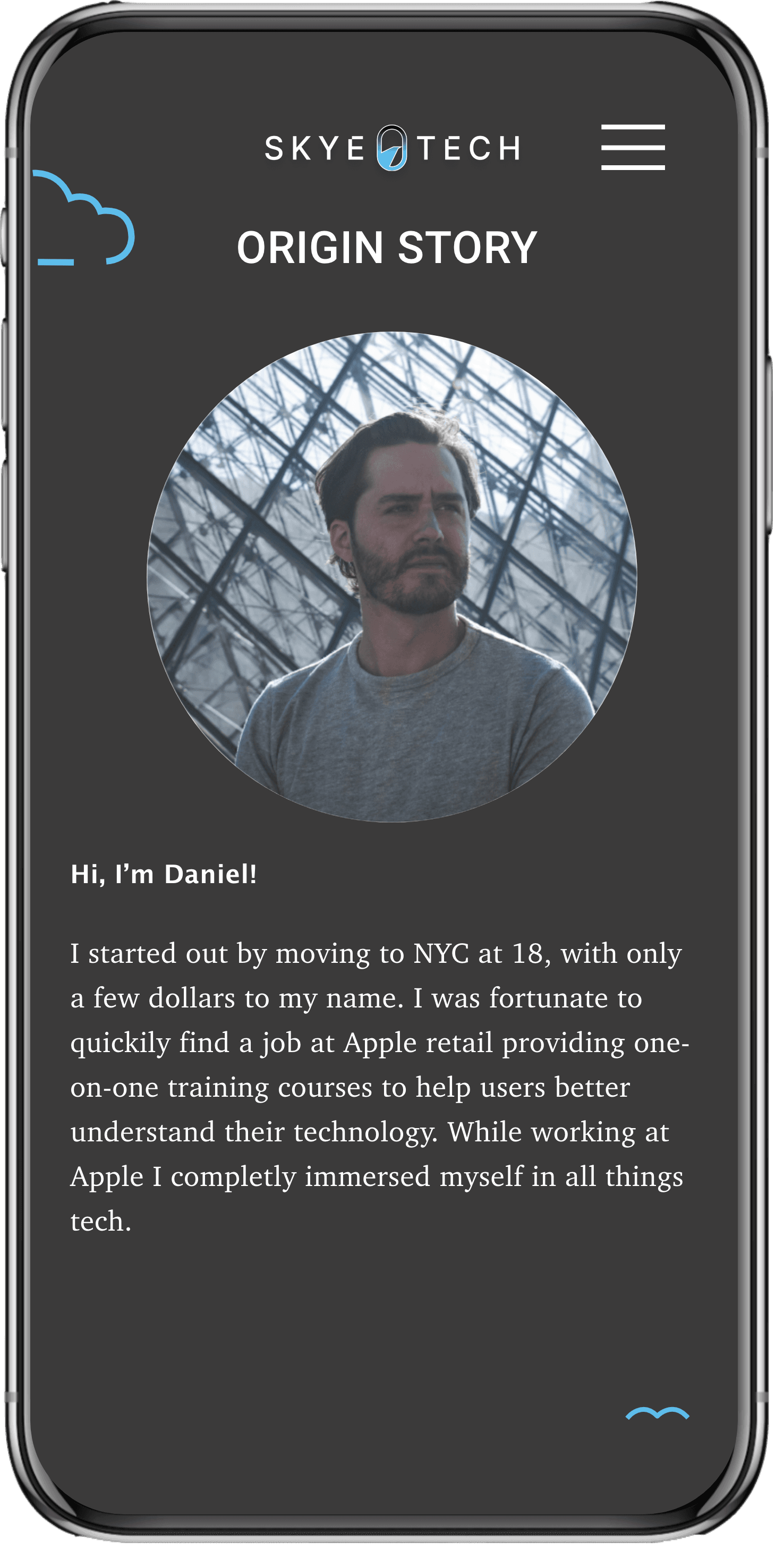
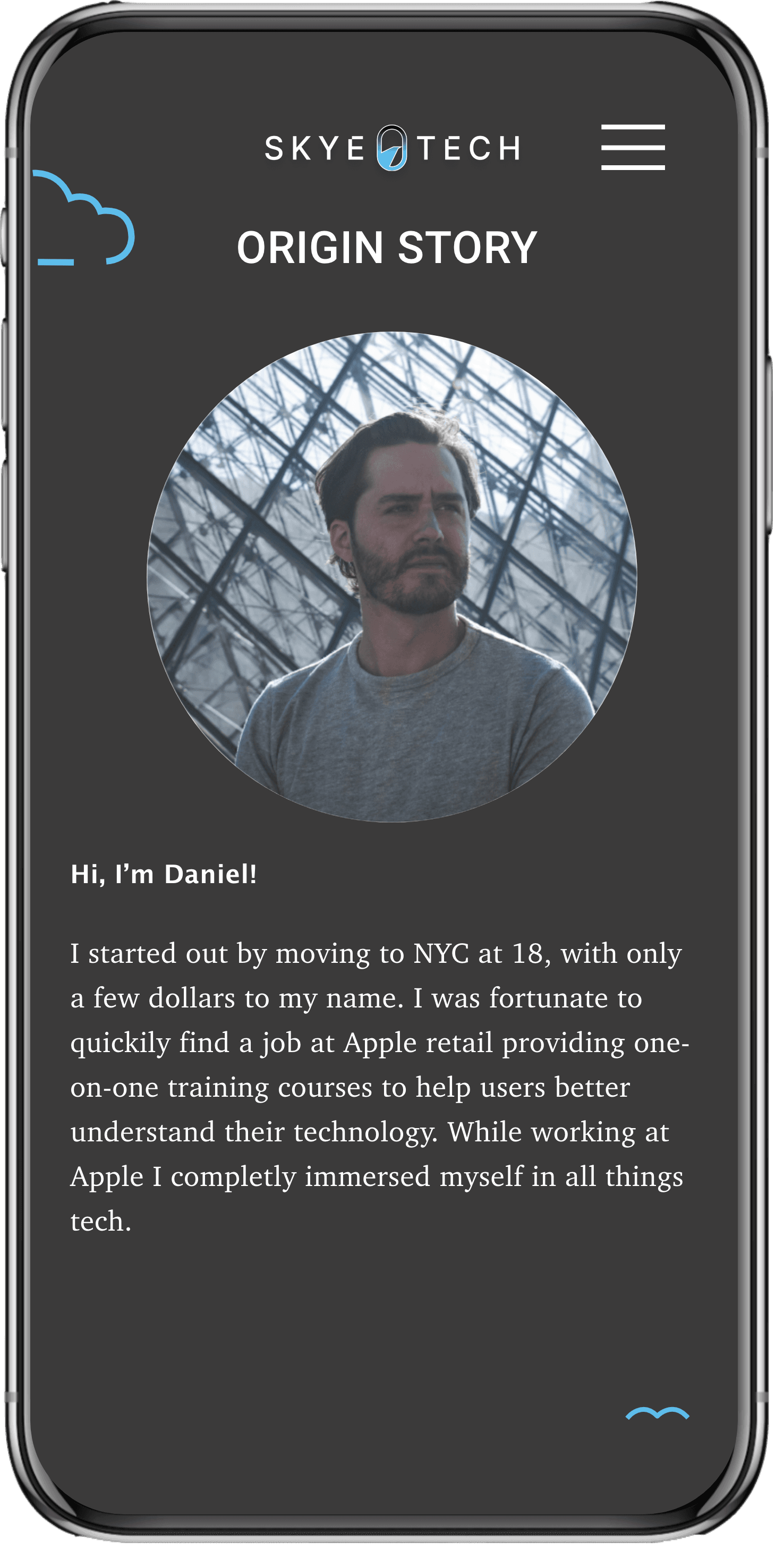
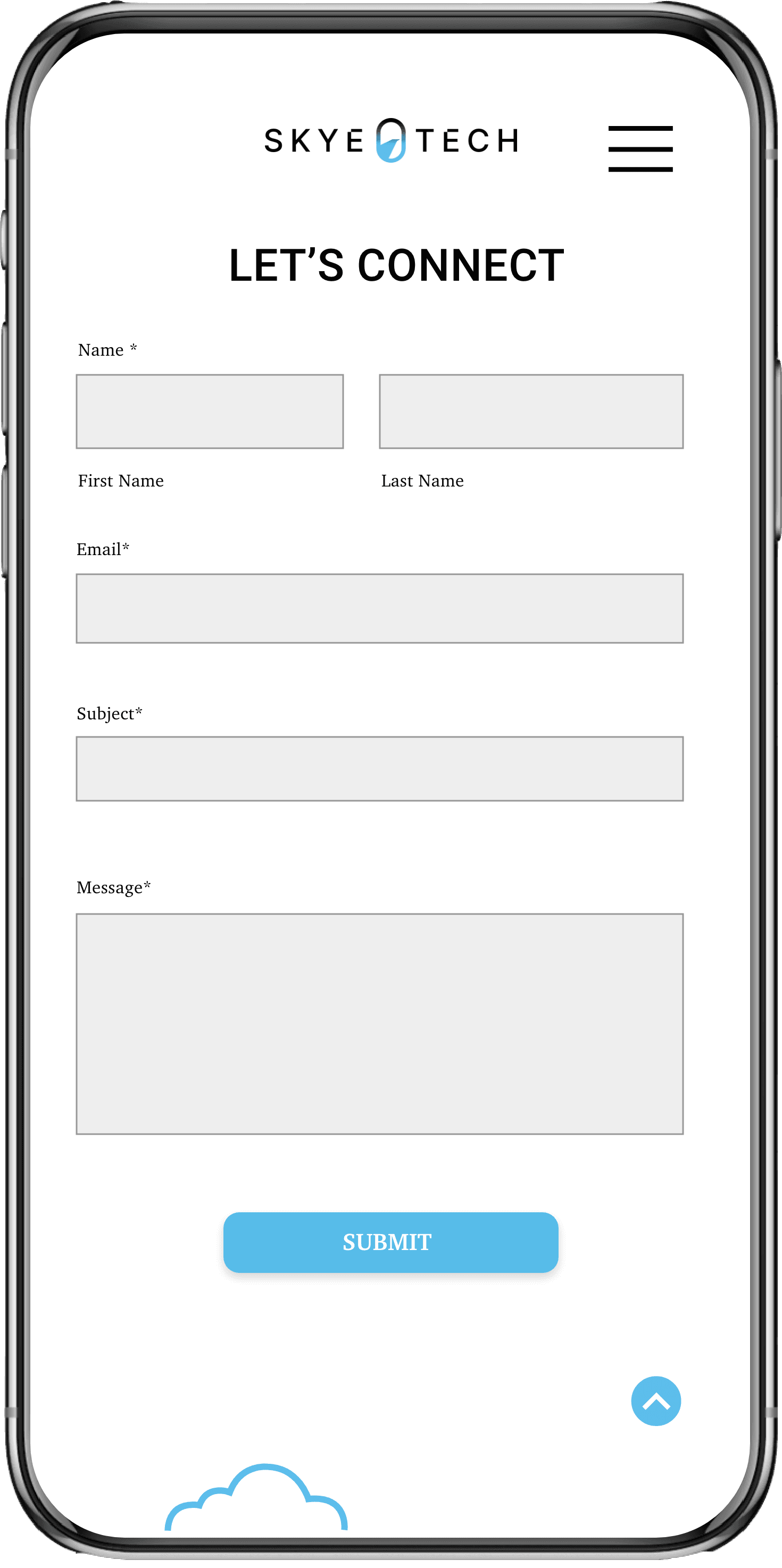
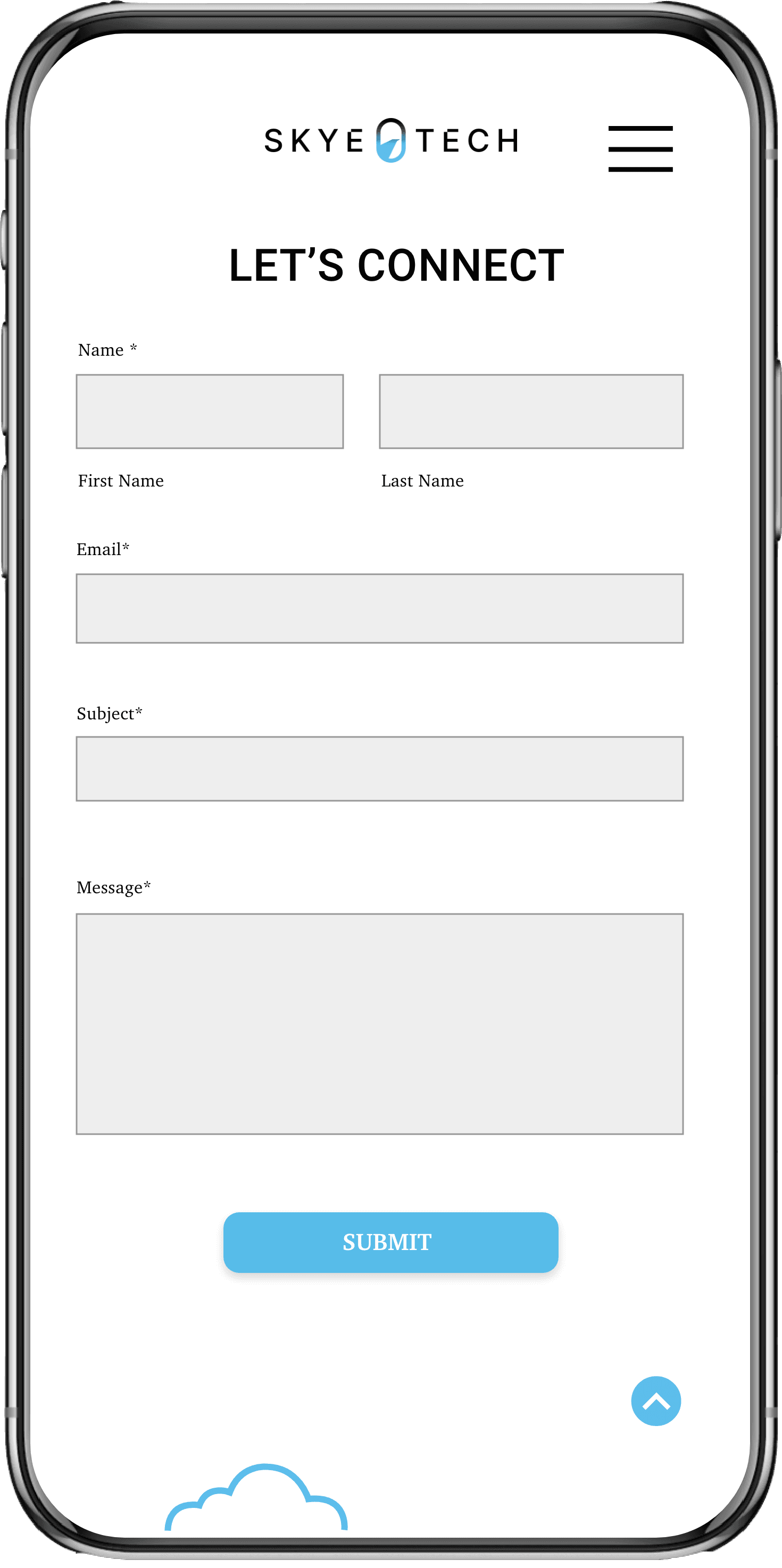
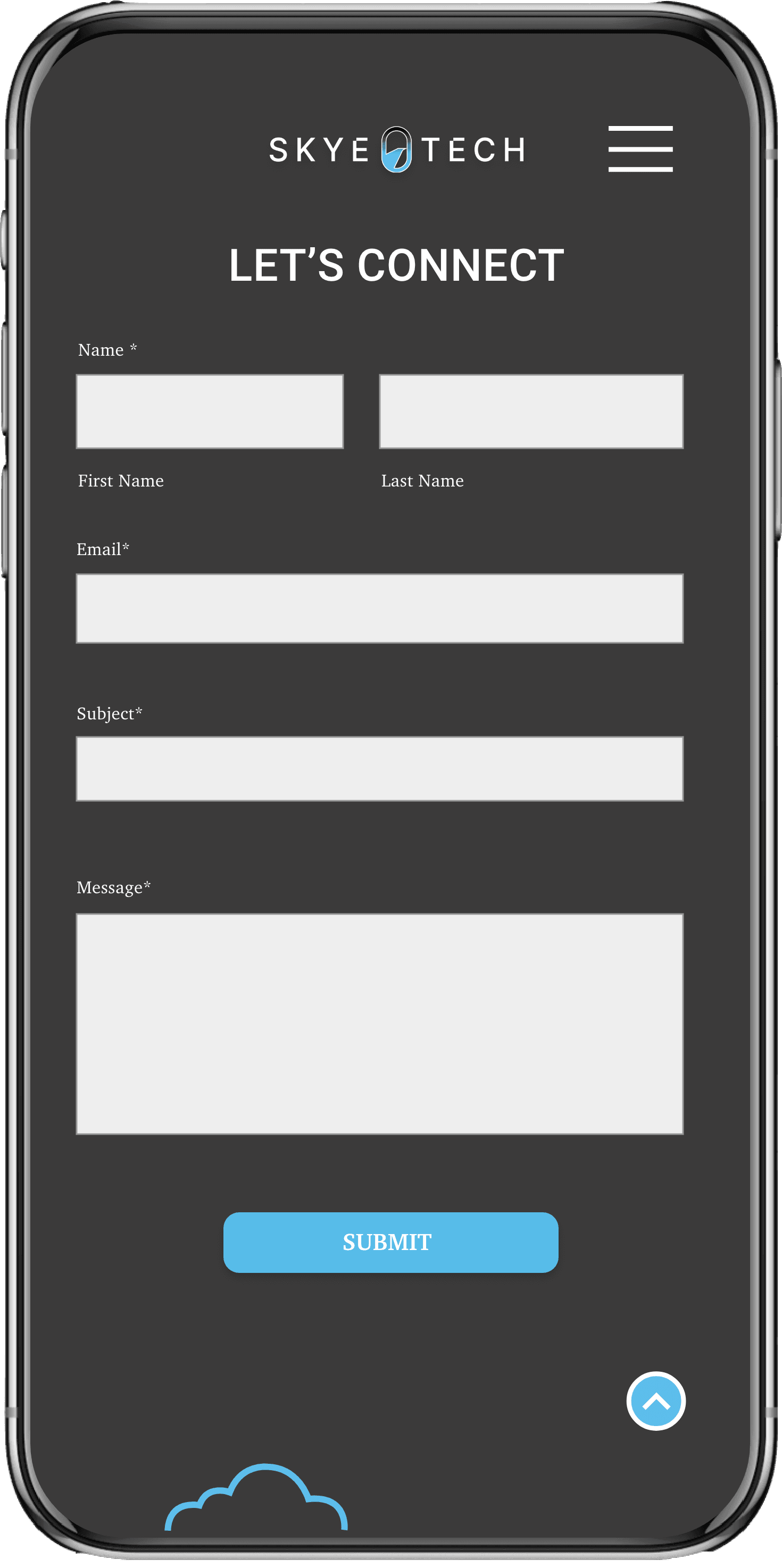
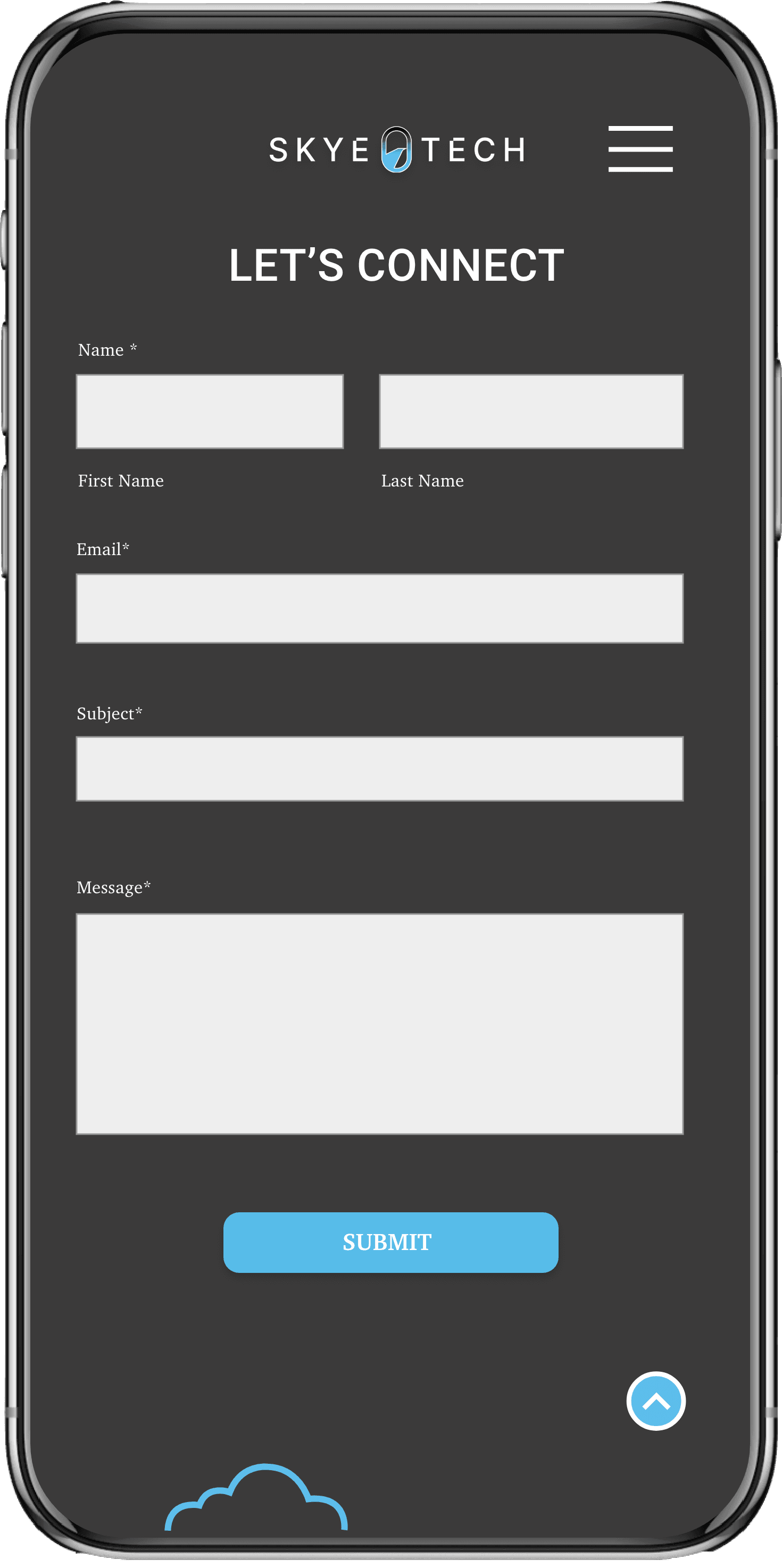
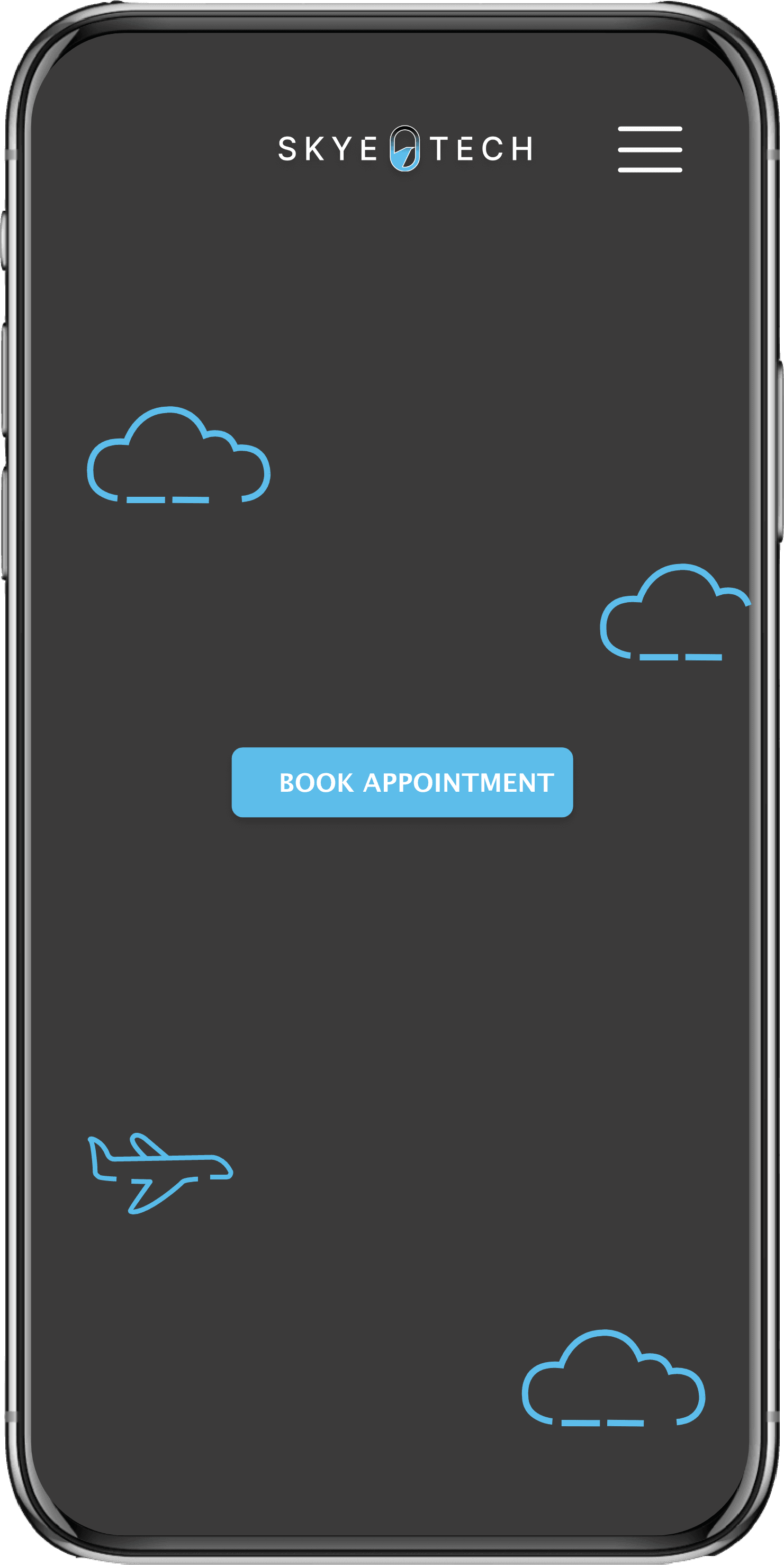
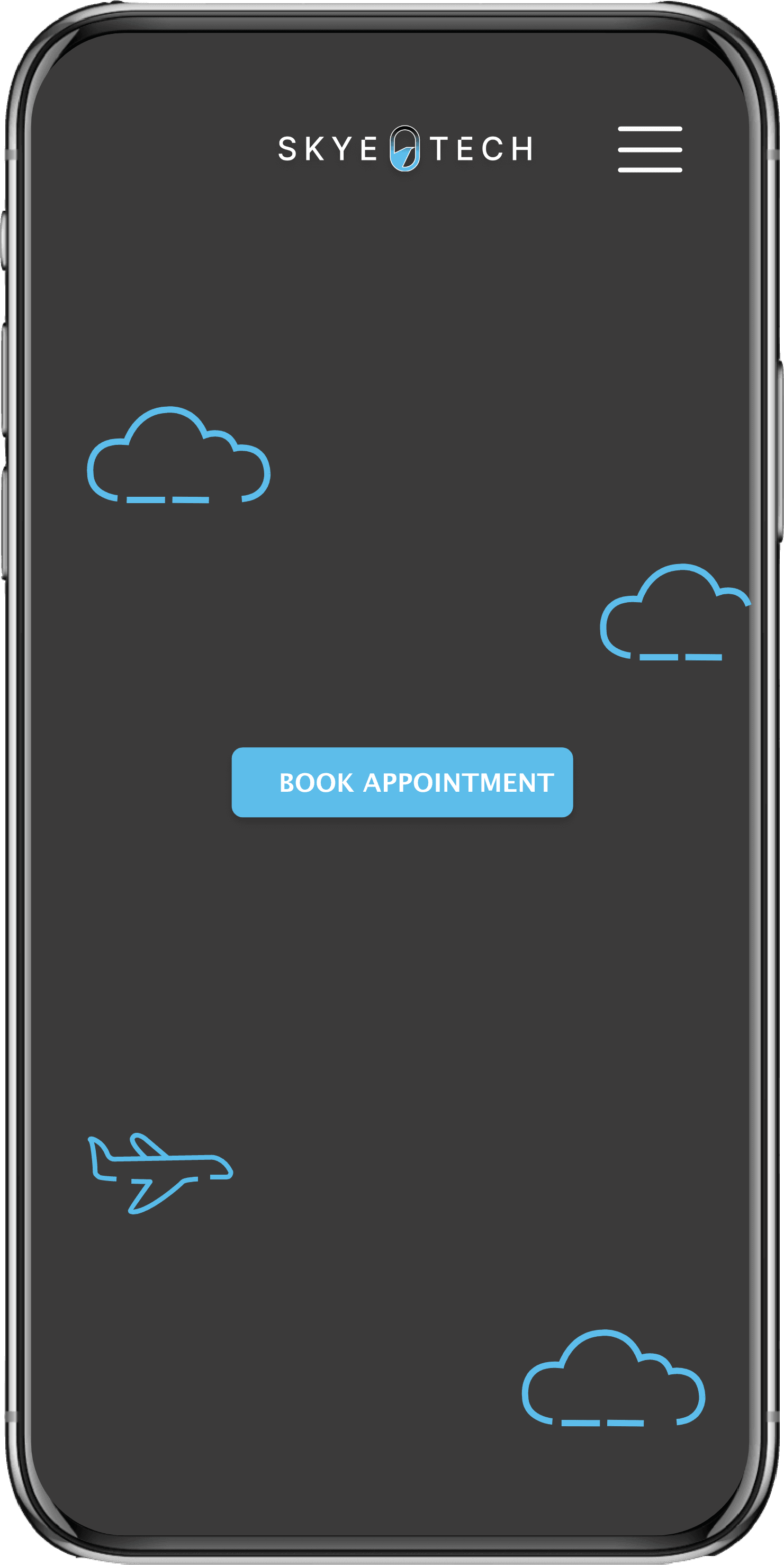
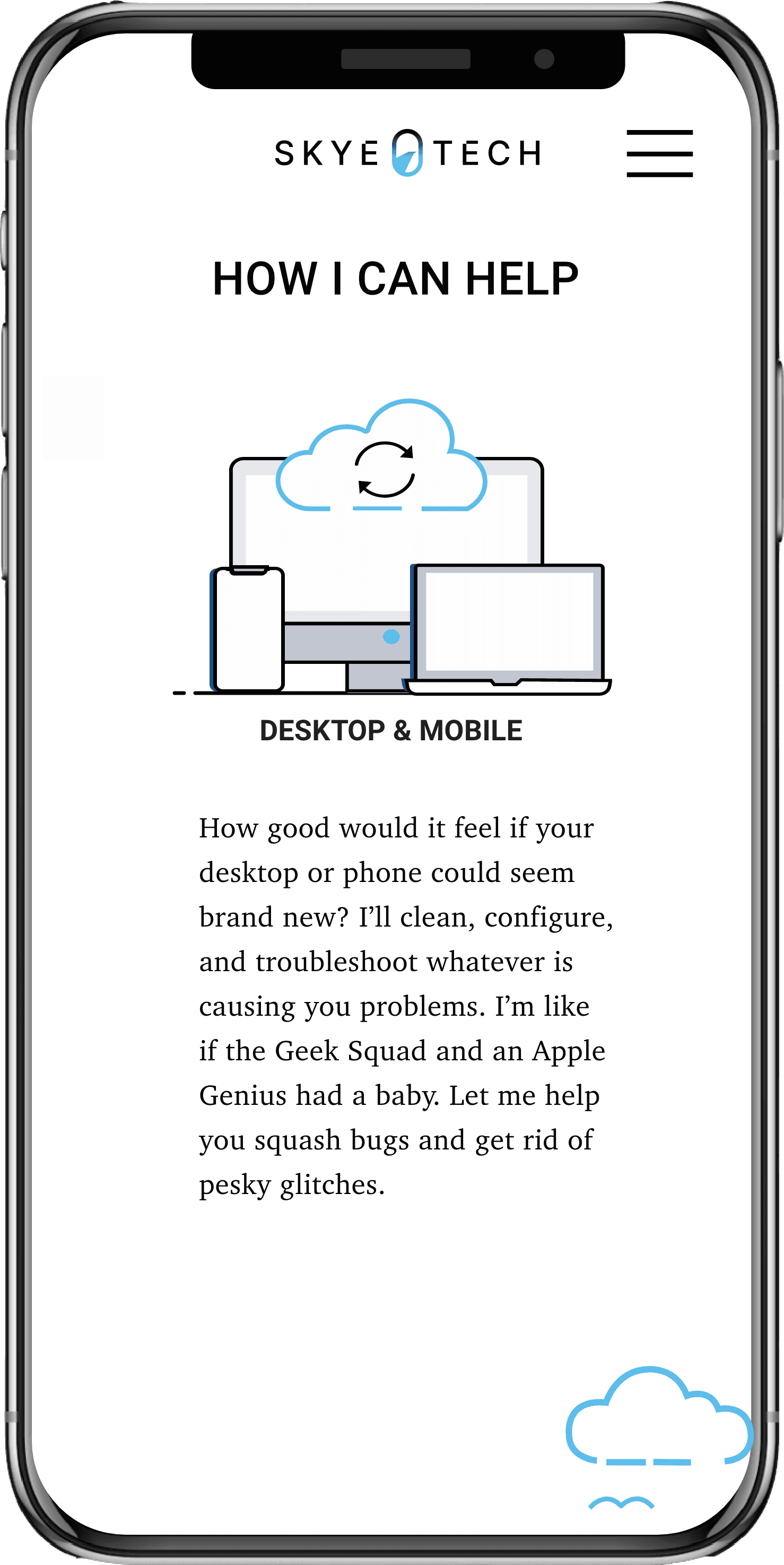
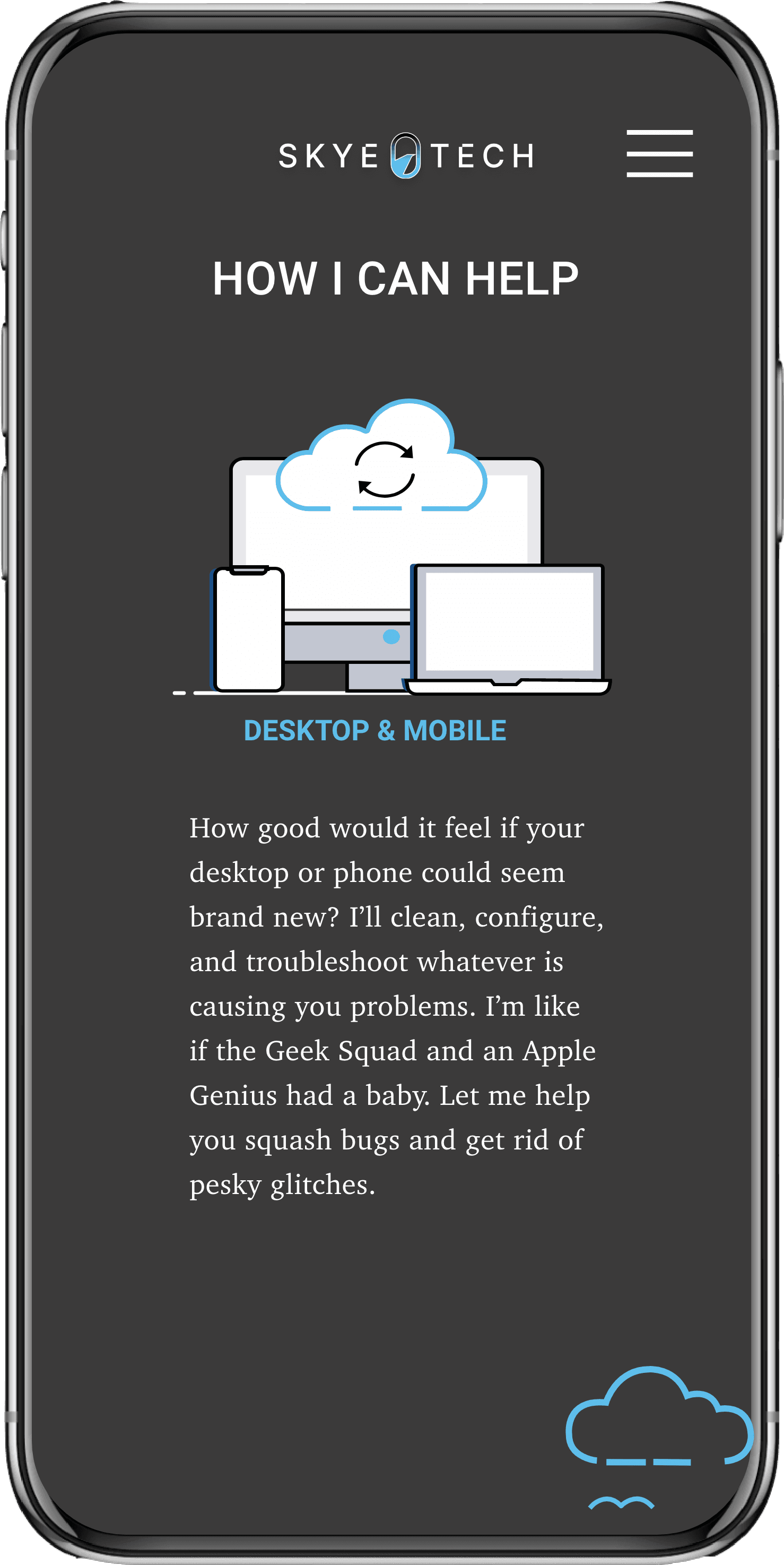
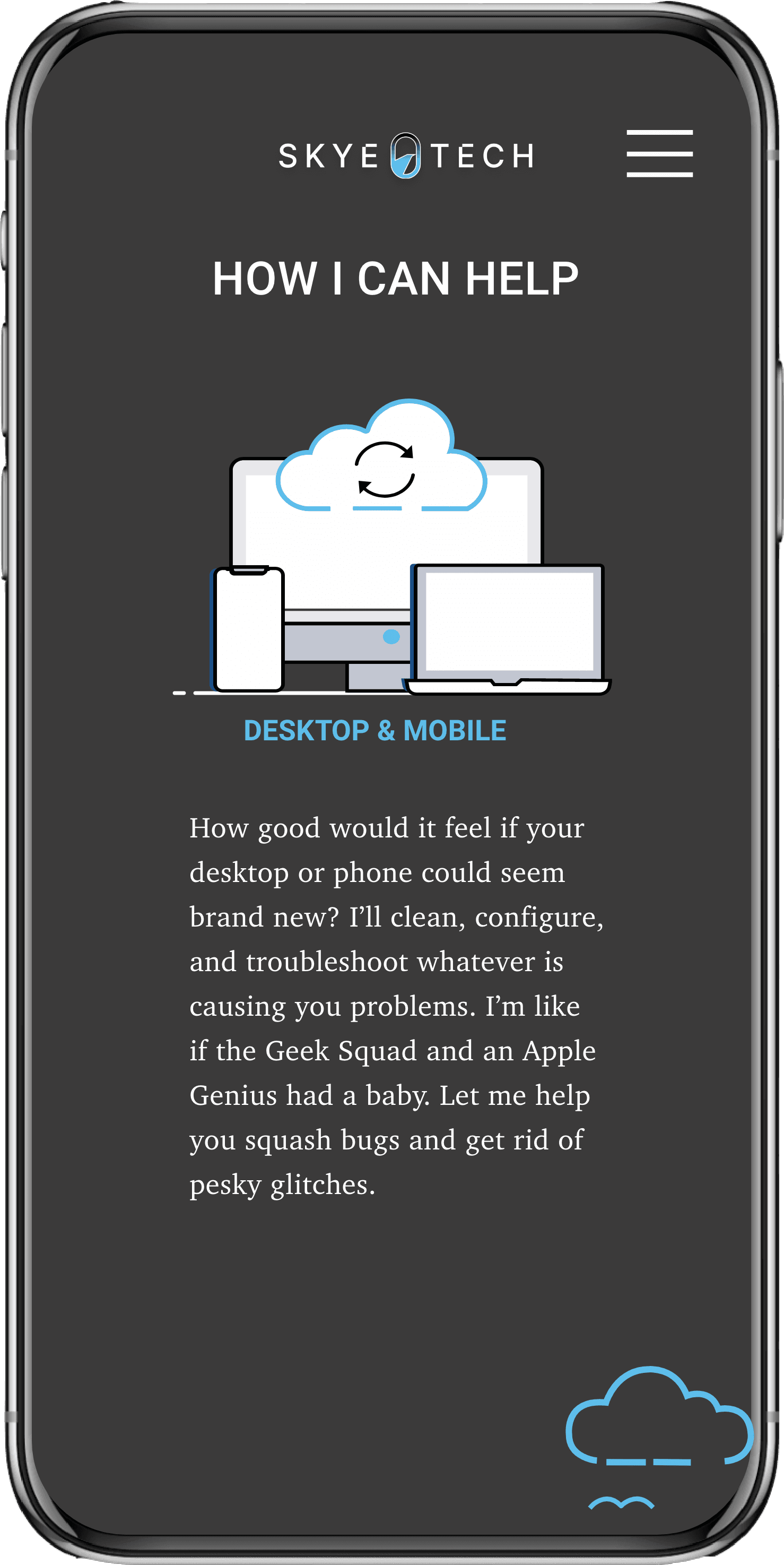
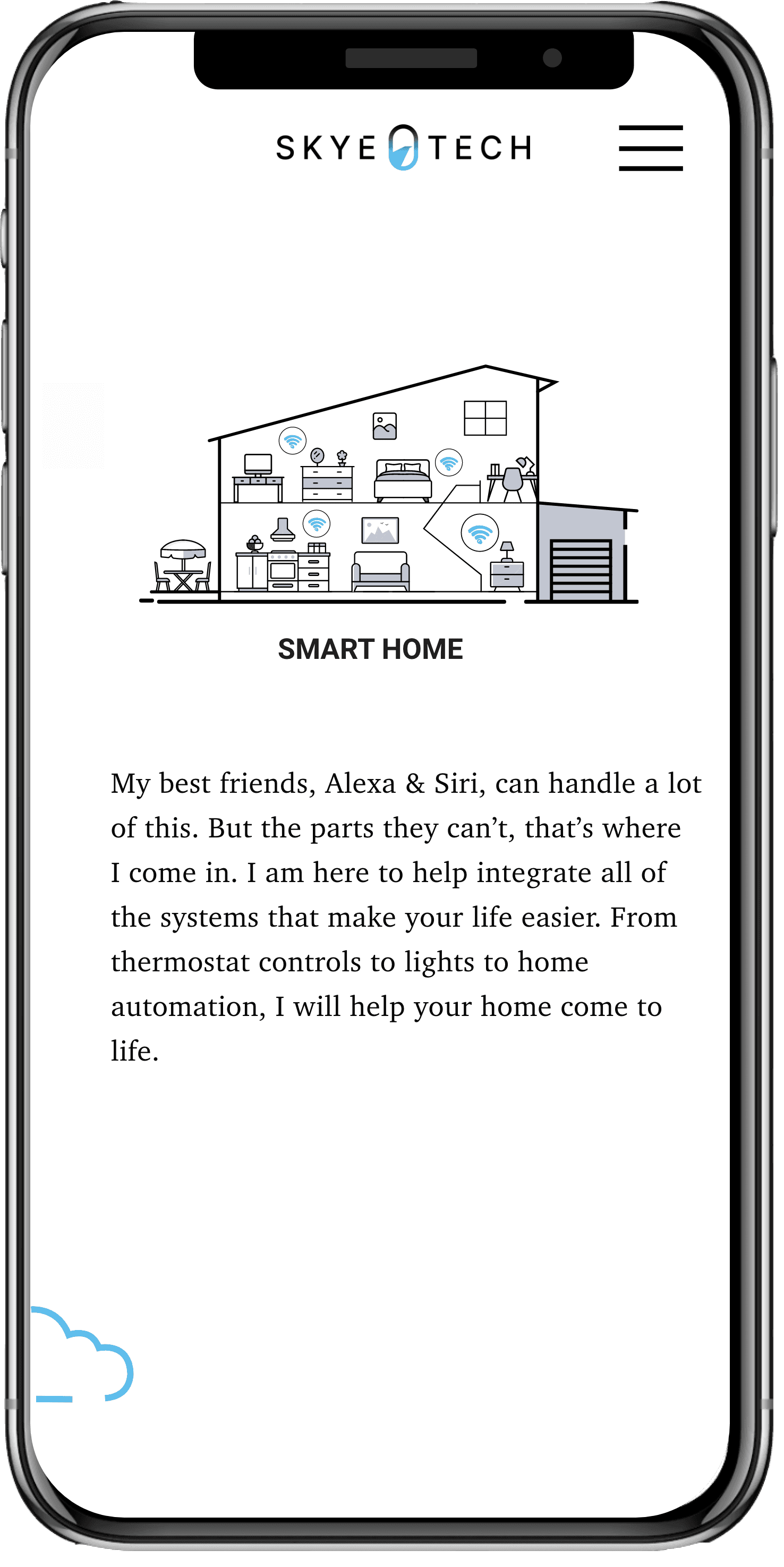
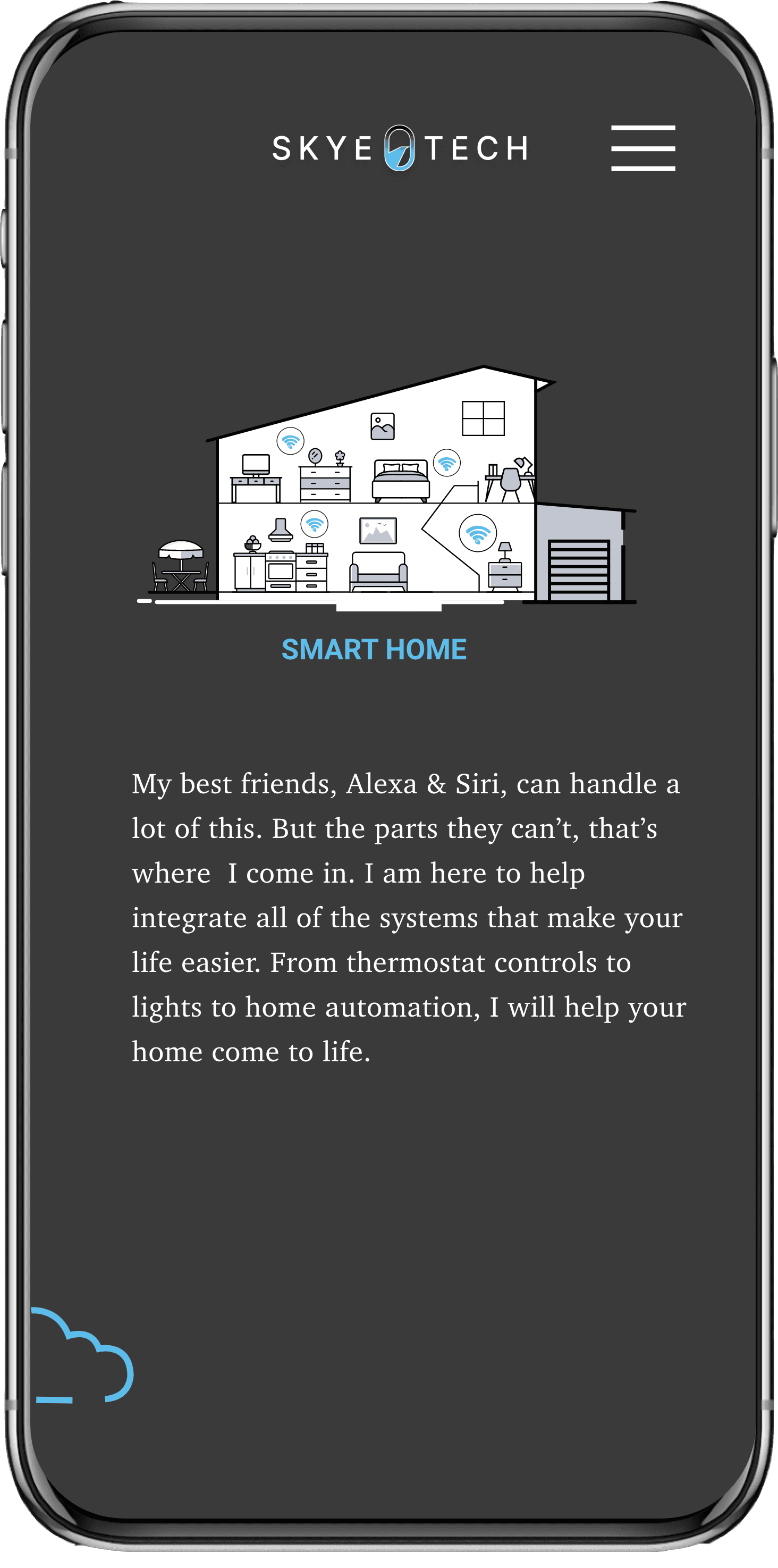
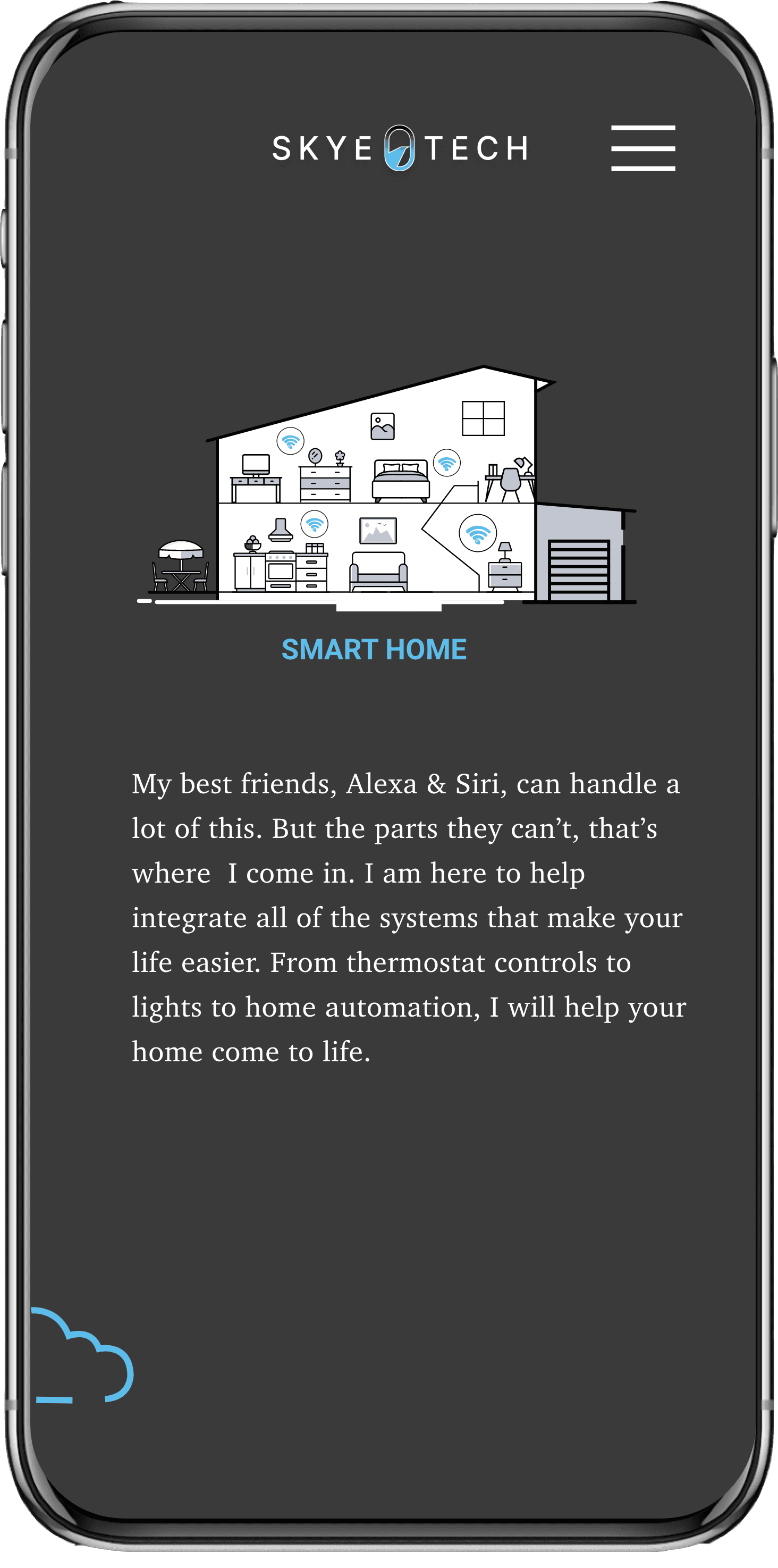
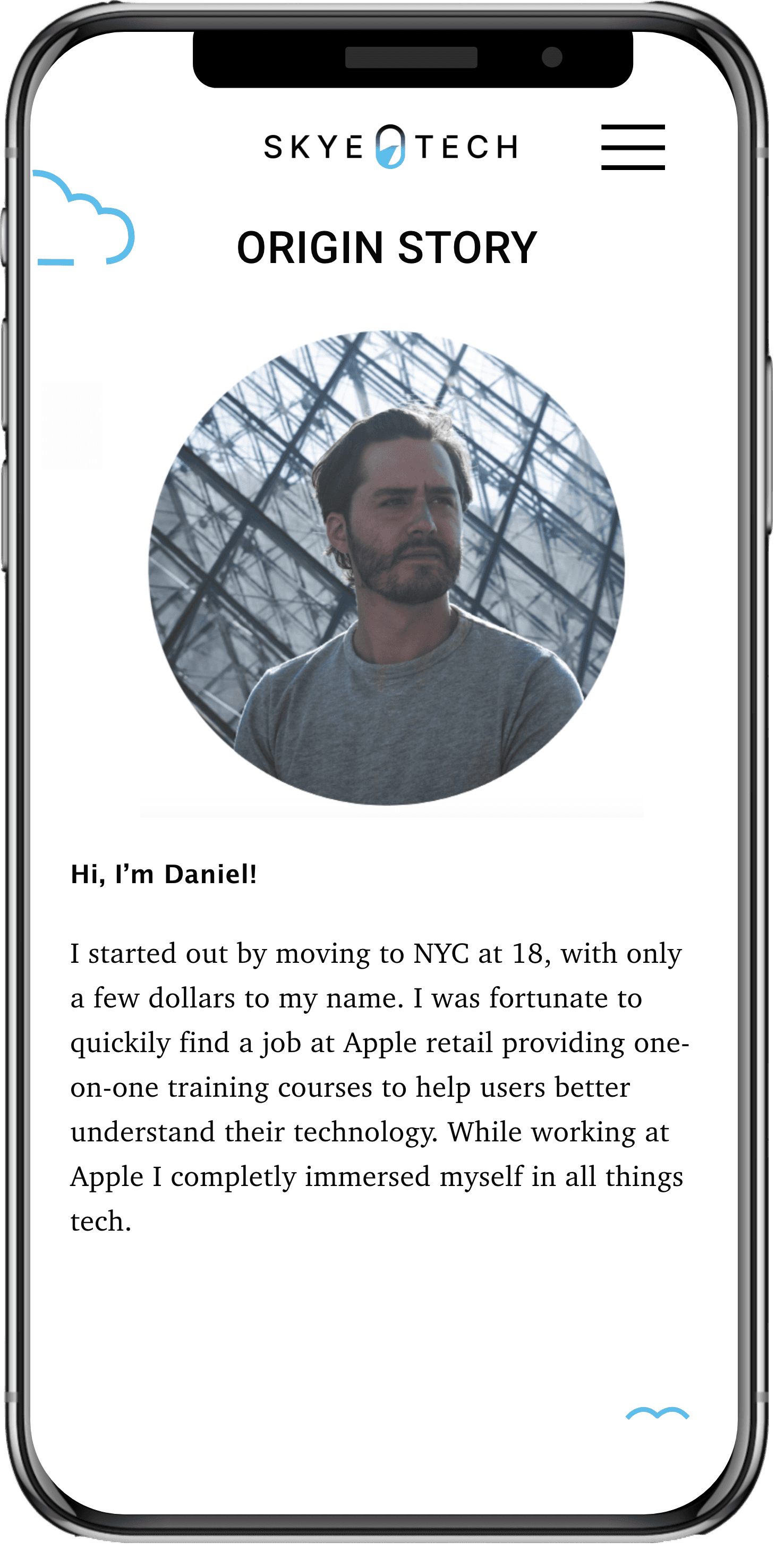
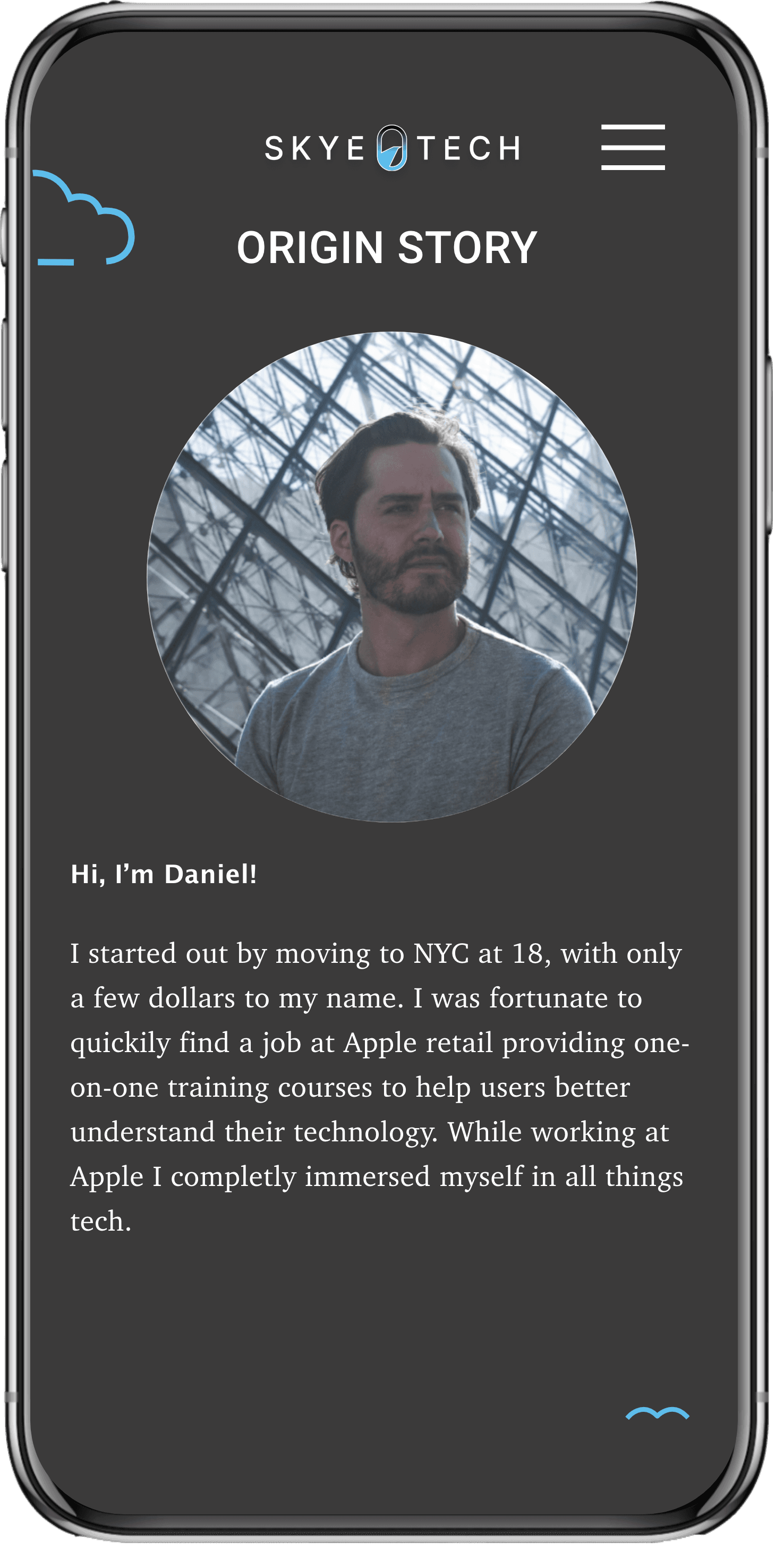
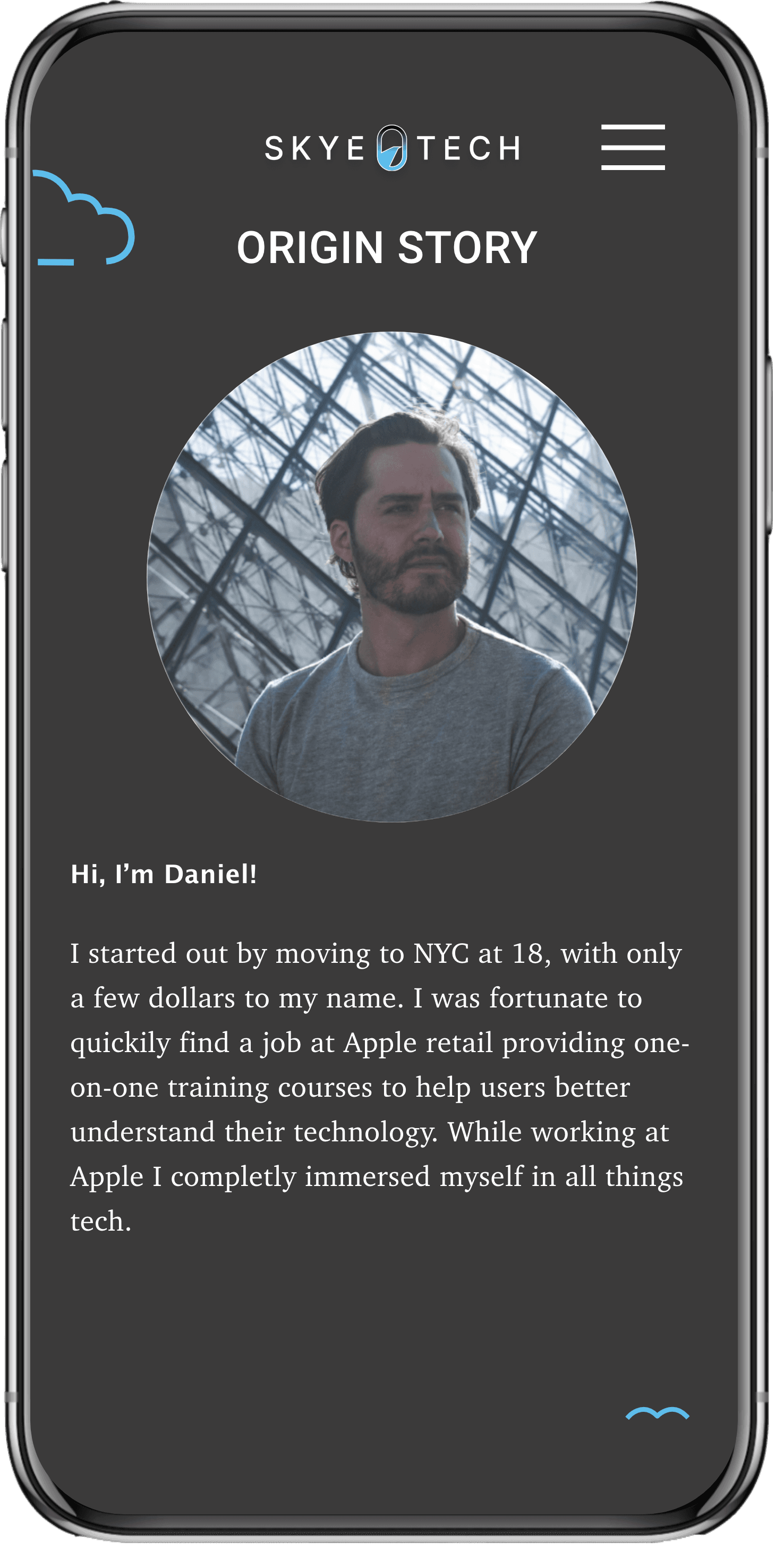
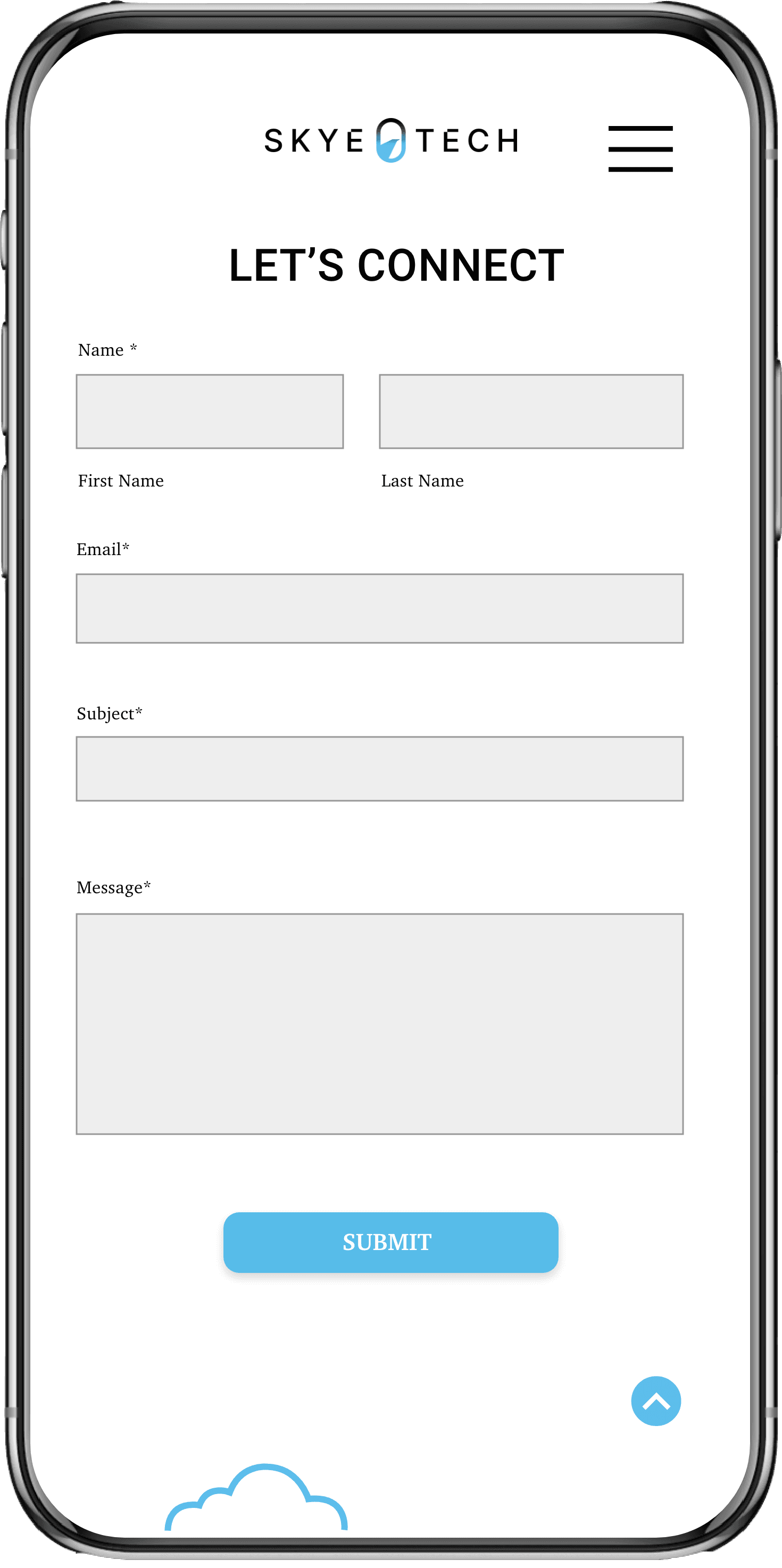
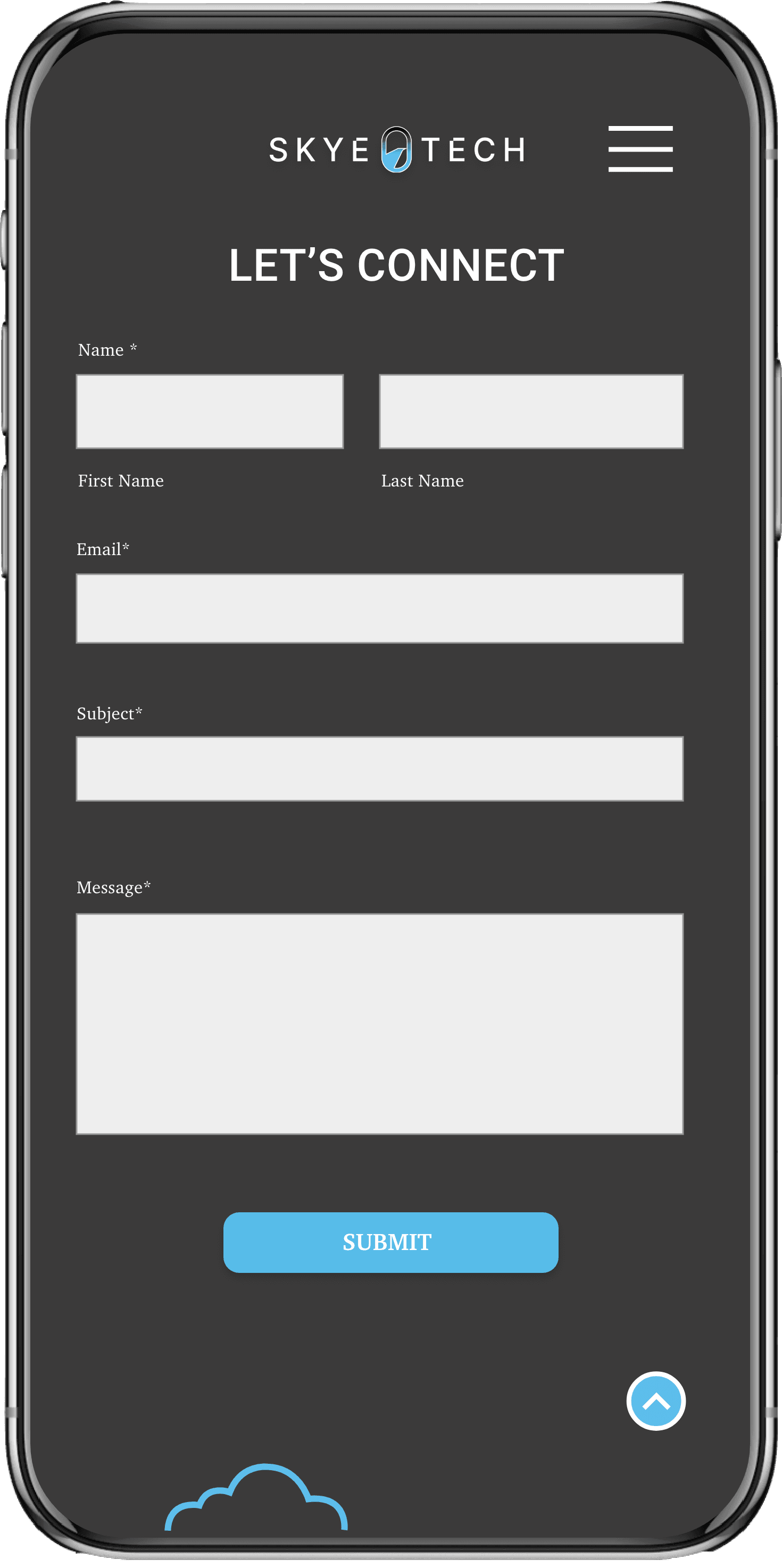
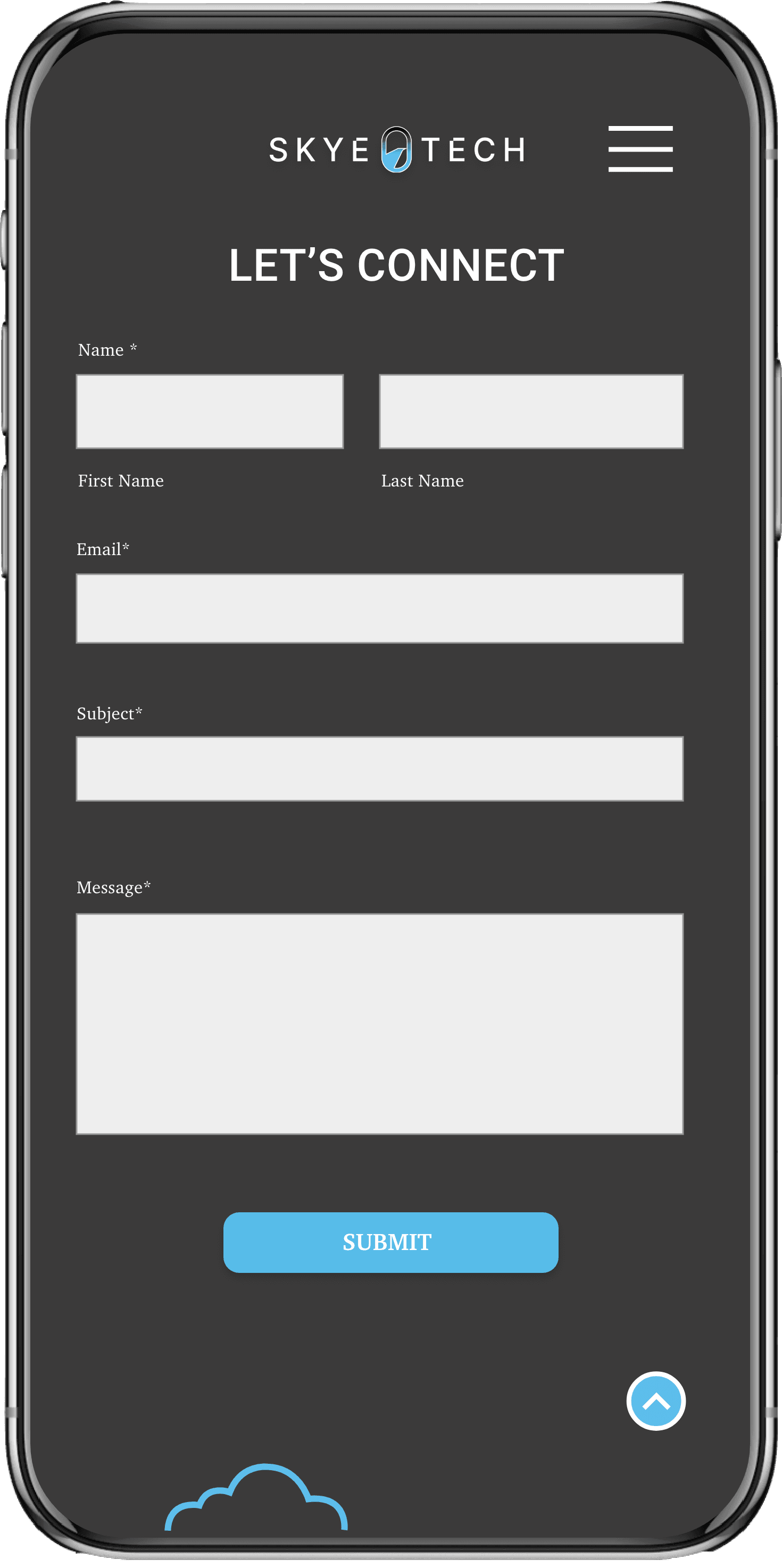
Mobile Site
I designed the site to be both light & dark mode compatible. As you scroll through the site clouds, birds & planes will float by through a simple animation.
Mobile Site
I designed the site to be both light & dark mode compatible. As you scroll through the site clouds, birds & planes will float by through a simple animation.






























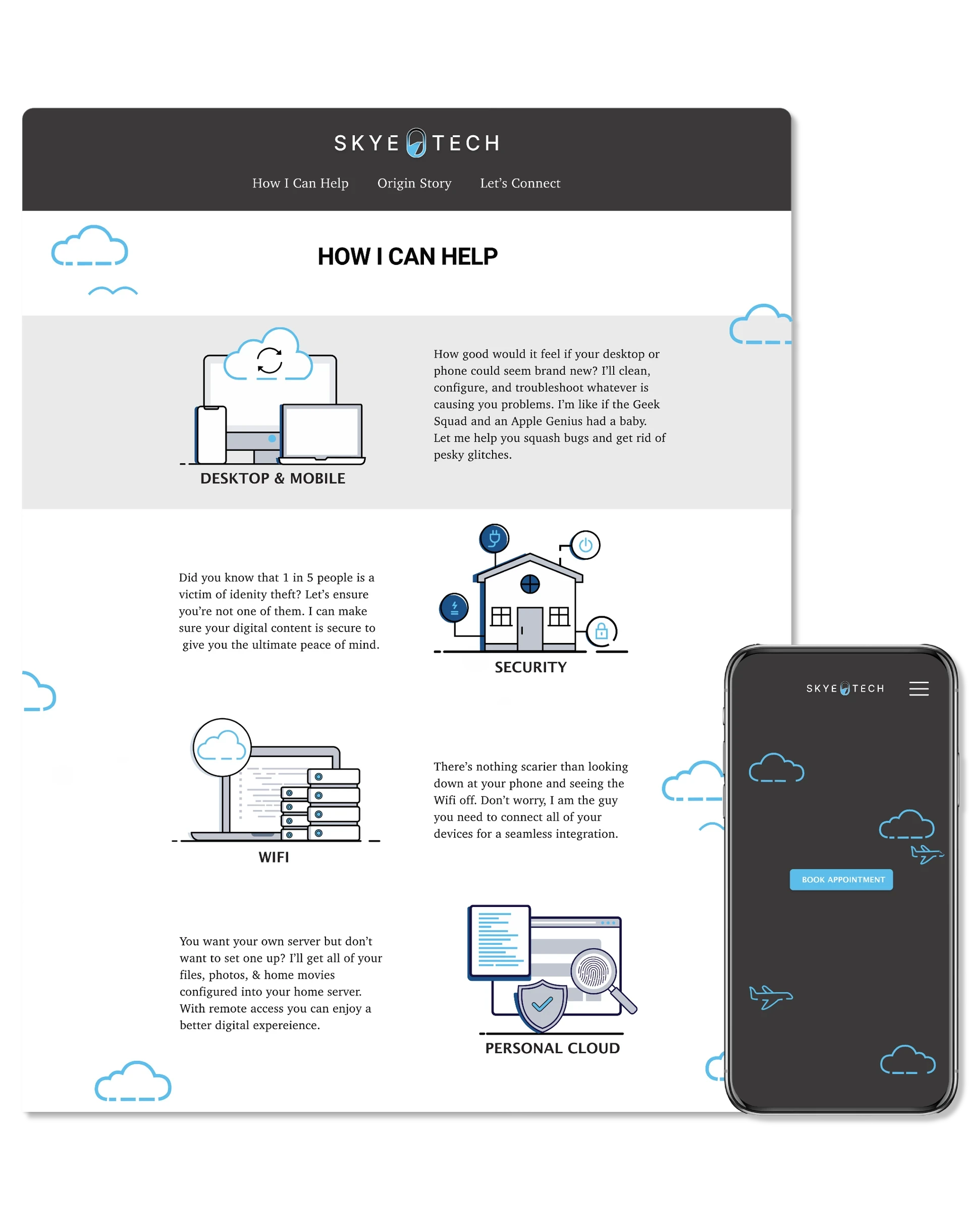
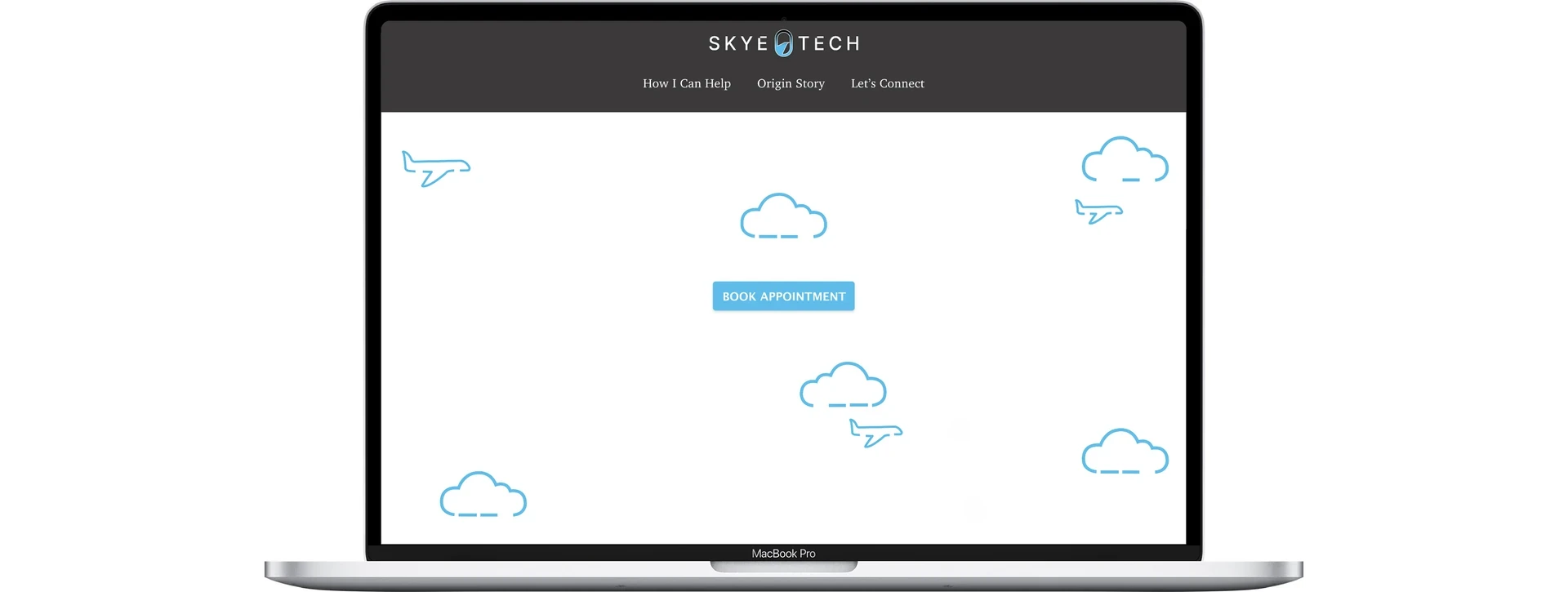
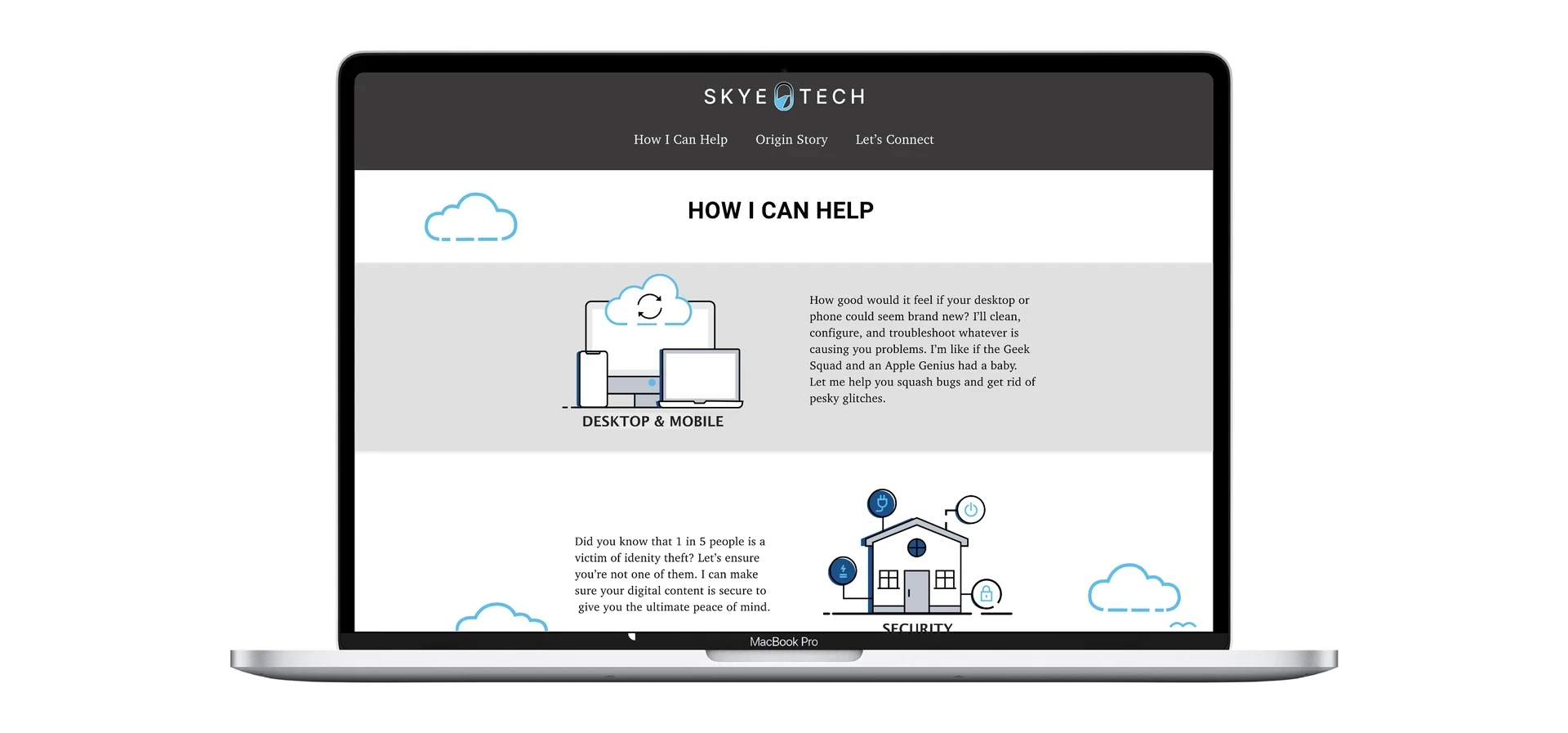
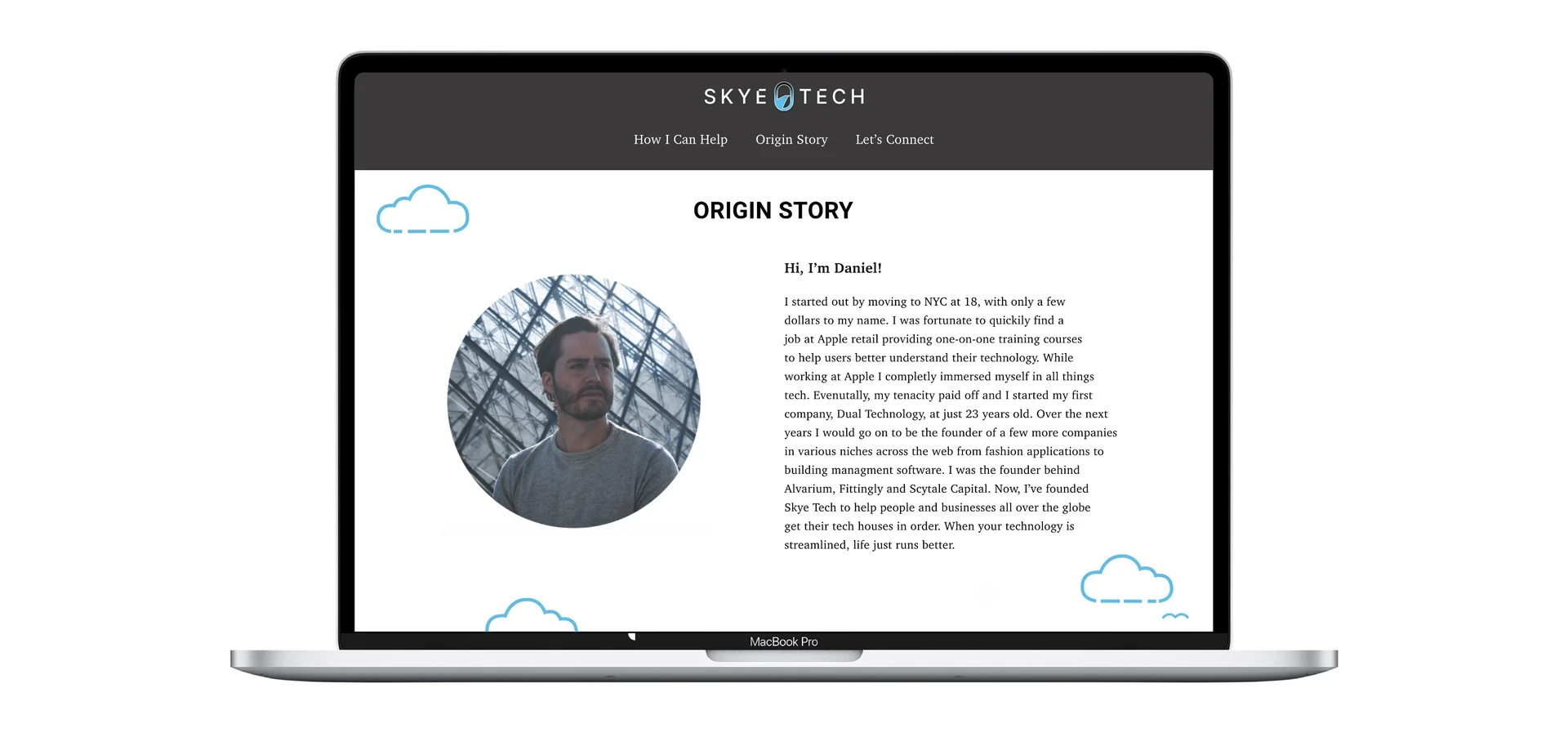
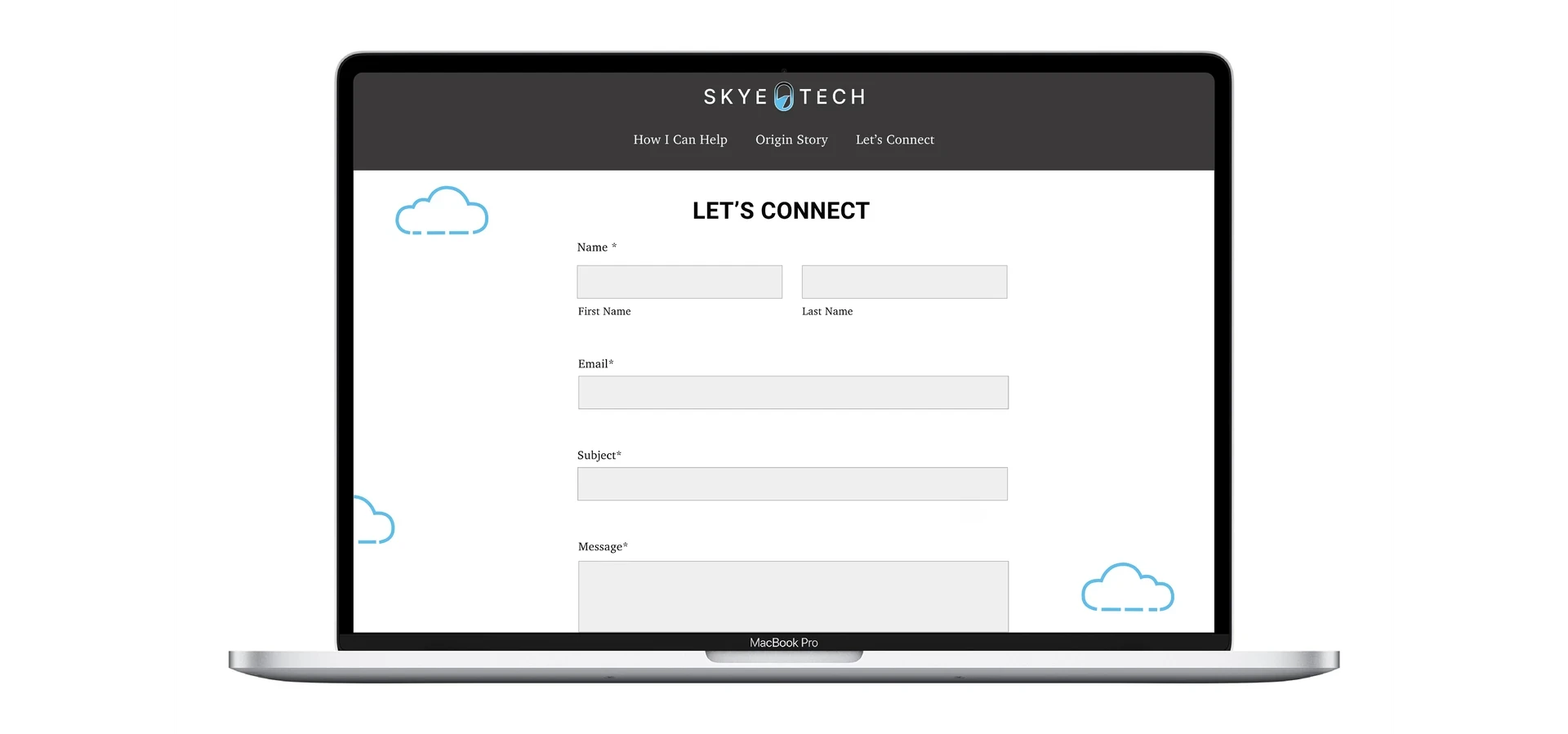
Desktop Site
For the desktop website, I wanted to keep the clean & minimalistic aesthetic and make minor changes from the mobile pages. I added a contrasting dark grey top bar & moved the navigation to the center for an easy user experience.
Desktop Site
For the desktop website, I wanted to keep the clean & minimalistic aesthetic and make minor changes from the mobile pages. I added a contrasting dark grey top bar & moved the navigation to the center for an easy user experience.




Final Thoughts
Final Thoughts
Final Thoughts
IMPACT
My goal when working with my client on Skye Tech was to create a visually stunning & clean website for his clients.
I believe the overall UI/UX design is very user friendly, engaging & minimalistic.
Finally the client didn't have an online booking system to serve his clients, so this implementation made a huge impact on his business.
IMPACT
My goal when working with my client on Skye Tech was to create a visually stunning & clean website for his clients.
I believe the overall UI/UX design is very user friendly, engaging & minimalistic.
Finally the client didn't have an online booking system to serve his clients, so this implementation made a huge impact on his business.
IMPACT
My goal when working with my client on Skye Tech was to create a visually stunning & clean website for his clients.
I believe the overall UI/UX design is very user friendly, engaging & minimalistic.
Finally the client didn't have an online booking system to serve his clients, so this implementation made a huge impact on his business.
NEXT STEPS
Design a mobile app for the client that includes interactive videos & demos
Add videos to the website to demo in more detail what the client can offer
Add more interactive elements to the website for more engagement
NEXT STEPS
Design a mobile app for the client that includes interactive videos & demos
Add videos to the website to demo in more detail what the client can offer
Add more interactive elements to the website for more engagement
NEXT STEPS
Design a fully fleshed out interactive website
Rework the rewards section of the app to be more interactive
Add a community aspect to the app where people can message each other